vBulletín 4
Muchos estamos esperando día a día novedades de vBulletin 4, y no se están haciendo esperar! YA PODEMOS VER ALGUNOS SCREENSHOTS DE CÓMO SERÁ EL NUEVO VBULLETIN 4 Y SU ESTILO (SKIN) DEFAULT!.
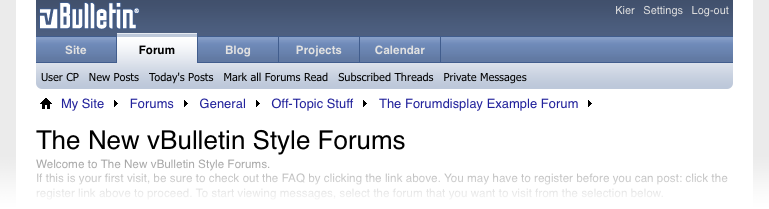
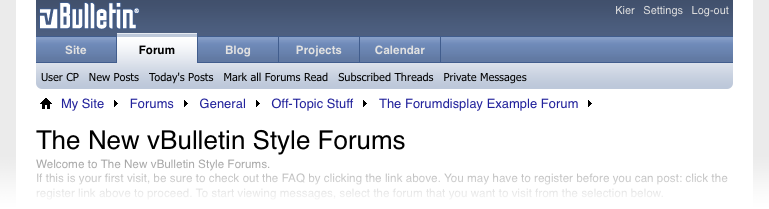
Header, navbar, árbol y título de la página

Como vemos, ahora los submenús serán tabs (solapas) y sus subcategorías serán mostradas de forma horizontal, es decir, ya no se utilizarán los típicos menúes desplegables. Este sistema reemplazaría a la famosa navbar.
Los colores utilizados, como pueden apreciar, continúan siendo similares a los de la línea del estilo default de 3.x, dado que se desea conservar una imágen que ya de por sí representa a vBulletin.
El logo es sencillo y pequeño, pero lógicamente los usuarios del sistema podrán poner sus propios logos en el tamaño que deseen.
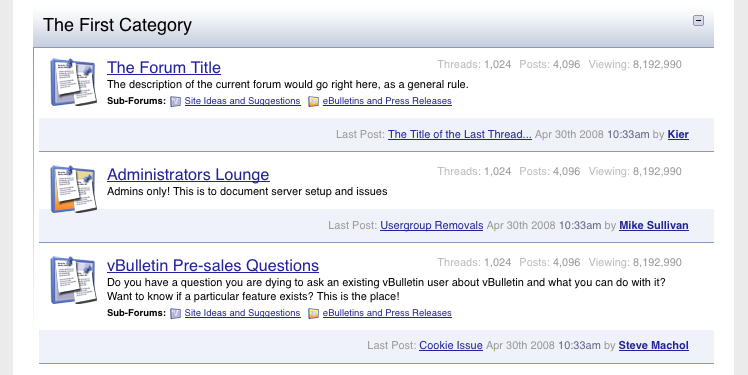
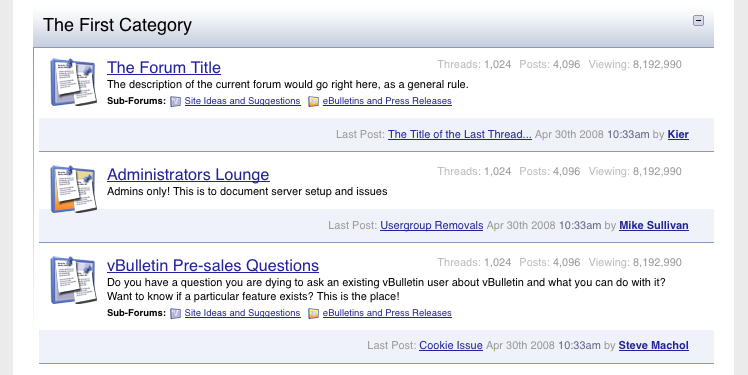
Forumhome

En principio, vemos que los íconos que han utilizado en vBulletin 3 han sido tan claros, que los siguen utilizando. Se han diseñado una nueva gama de estos íconos en mayor tamaño y en transparencia (alpha) para que funcionen a la perfección con diferentes colores de fondo.
Los datos de las demás columnas se han reconvertido para ser mostrados de una forma mucho más limpia y clara por debajo del título del subforo.
El tamaño de las fuentes ha crecido, siempre en conjunción con las nuevas estéticas que están hoy en día a la moda correspondientes a la web 2.0.
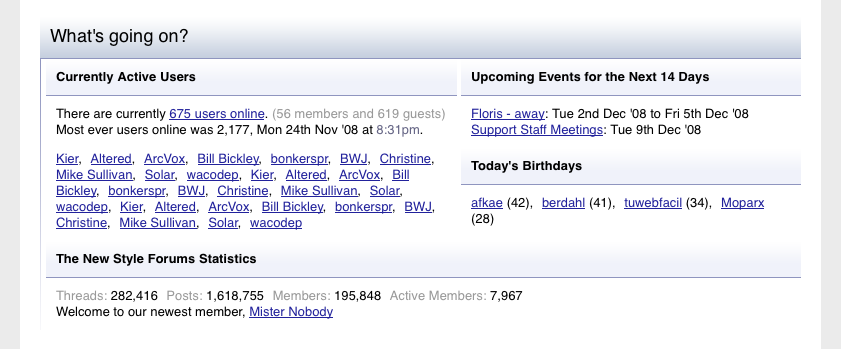
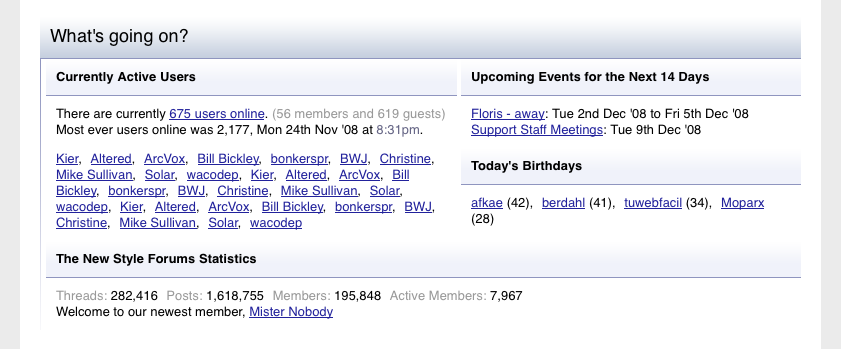
Estadísticas del foro (¿Qué ocurre/Qué está pasando?)

También ha sido reorganizado para utilizar mejor el espacio. También las tipografías han crecido, el diseño en general es mucho más limpio.
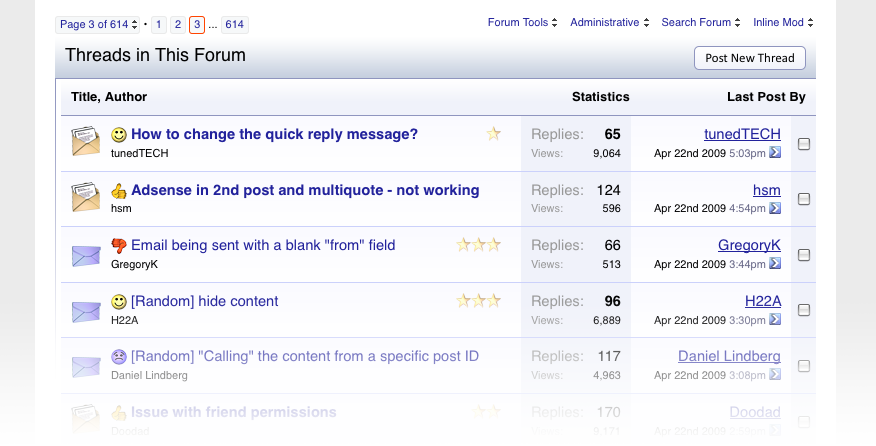
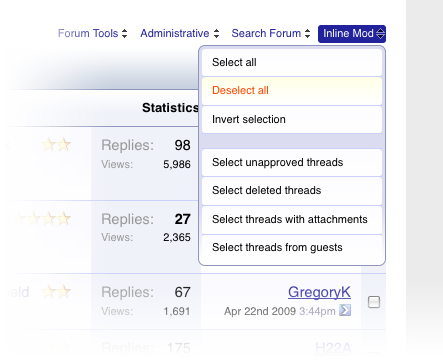
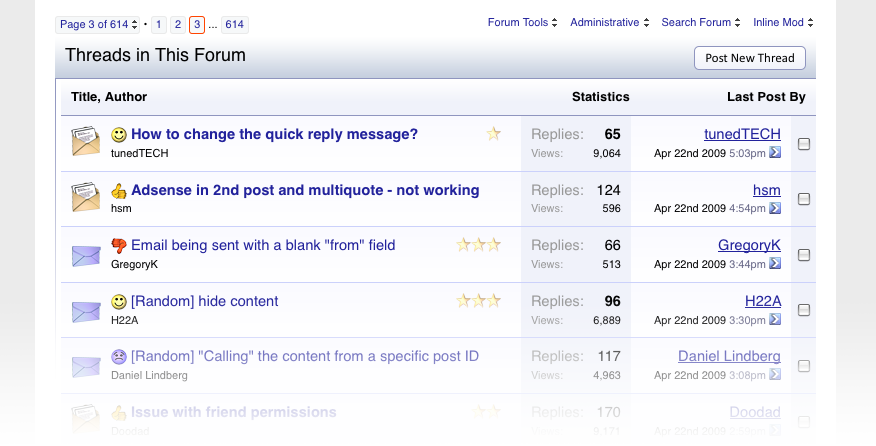
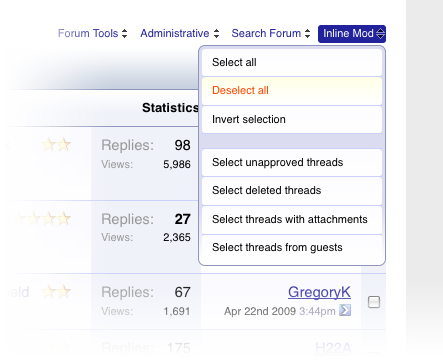
Forumdisplay (lista de temas)

Nos encontramos nuevamente con una estética mucho más limpia, donde no reinan las líneas ni las tablas estrictamente marcadas.

El nuevo sistema de Pop-ups funciona sin javascript, lo único necesario es que el navegador admita CSS.

Como vemos en la imagen superior, la mayoría de los botones ahora estarán basados en CSS, de todas maneras, algunos seguirán utilizando imagenes:

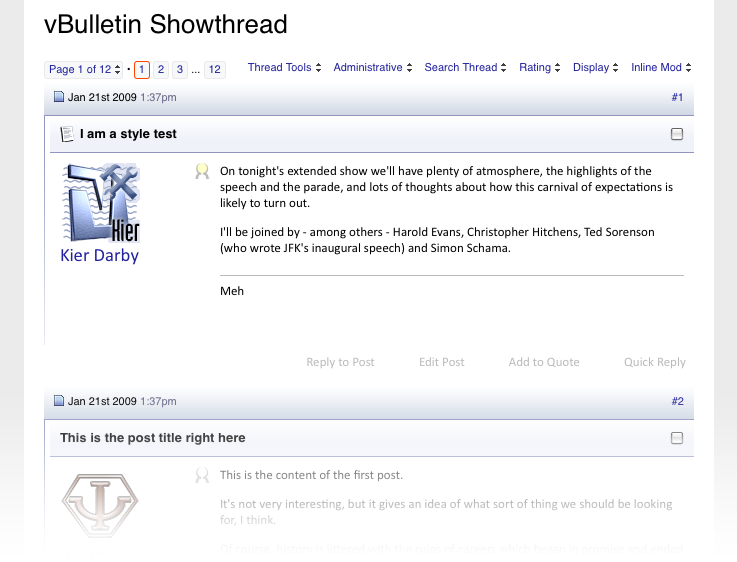
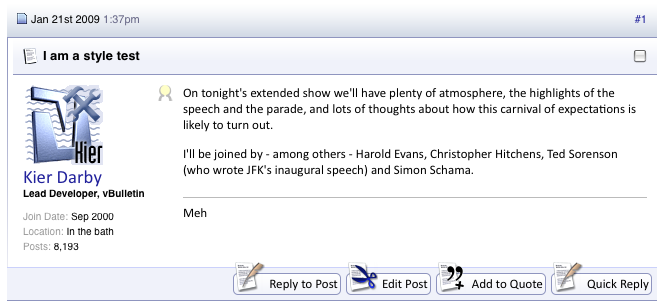
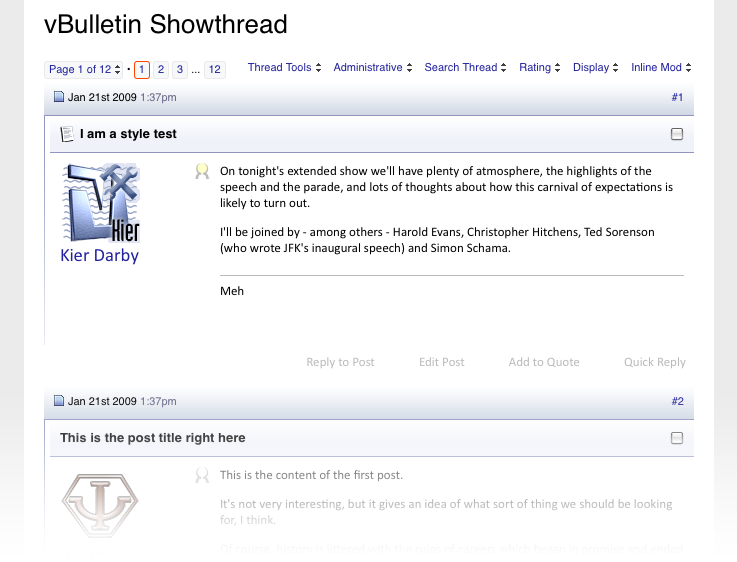
Showthread

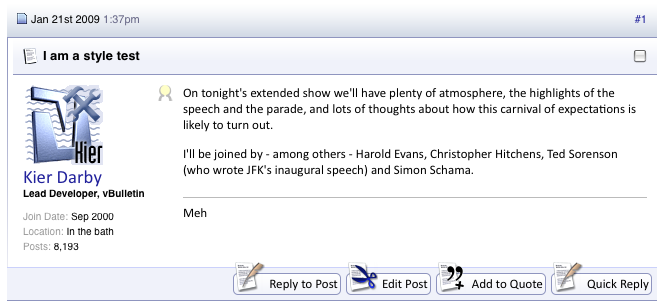
El nuevo diseño focaliza el interés en el mensaje y elimina los datos adicionales en el postbit. La sugerencia es mantenerlo de esta manera para que el centro de foco del usuario sea el contenido de los mensajes y no todo lo demás que lo único que hace es distraerlo, sin embargo, podemos activar las opciones adicionales para ver esta parte de nuestro foro más similar al "anterior" (actual) vBulletin, quedaría algo asi:

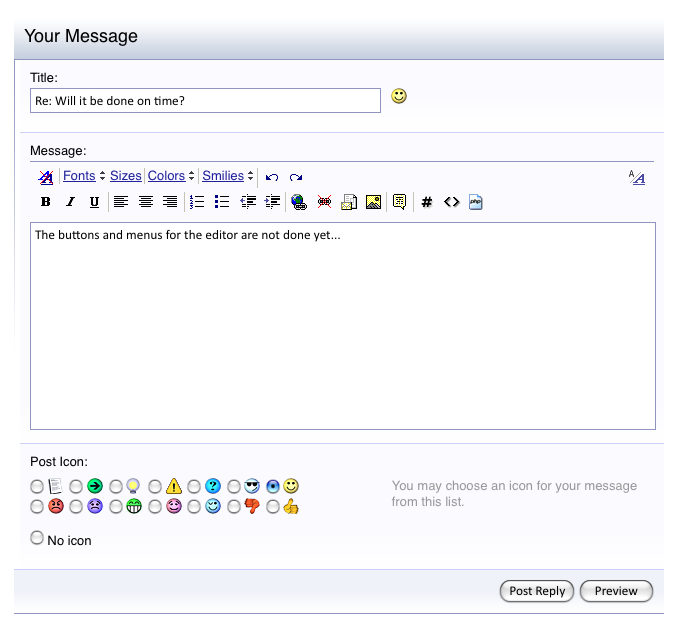
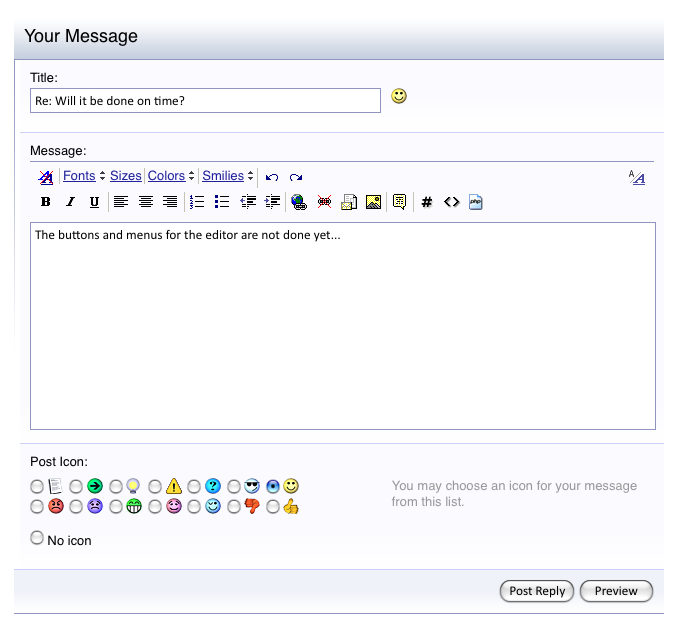
Formularios

Aquí teneís el código HTML para crear uno:
Header, navbar, árbol y título de la página

Como vemos, ahora los submenús serán tabs (solapas) y sus subcategorías serán mostradas de forma horizontal, es decir, ya no se utilizarán los típicos menúes desplegables. Este sistema reemplazaría a la famosa navbar.
Los colores utilizados, como pueden apreciar, continúan siendo similares a los de la línea del estilo default de 3.x, dado que se desea conservar una imágen que ya de por sí representa a vBulletin.
El logo es sencillo y pequeño, pero lógicamente los usuarios del sistema podrán poner sus propios logos en el tamaño que deseen.
Forumhome

En principio, vemos que los íconos que han utilizado en vBulletin 3 han sido tan claros, que los siguen utilizando. Se han diseñado una nueva gama de estos íconos en mayor tamaño y en transparencia (alpha) para que funcionen a la perfección con diferentes colores de fondo.
Los datos de las demás columnas se han reconvertido para ser mostrados de una forma mucho más limpia y clara por debajo del título del subforo.
El tamaño de las fuentes ha crecido, siempre en conjunción con las nuevas estéticas que están hoy en día a la moda correspondientes a la web 2.0.
Estadísticas del foro (¿Qué ocurre/Qué está pasando?)

También ha sido reorganizado para utilizar mejor el espacio. También las tipografías han crecido, el diseño en general es mucho más limpio.
Forumdisplay (lista de temas)

Nos encontramos nuevamente con una estética mucho más limpia, donde no reinan las líneas ni las tablas estrictamente marcadas.

El nuevo sistema de Pop-ups funciona sin javascript, lo único necesario es que el navegador admita CSS.

Como vemos en la imagen superior, la mayoría de los botones ahora estarán basados en CSS, de todas maneras, algunos seguirán utilizando imagenes:
Showthread

El nuevo diseño focaliza el interés en el mensaje y elimina los datos adicionales en el postbit. La sugerencia es mantenerlo de esta manera para que el centro de foco del usuario sea el contenido de los mensajes y no todo lo demás que lo único que hace es distraerlo, sin embargo, podemos activar las opciones adicionales para ver esta parte de nuestro foro más similar al "anterior" (actual) vBulletin, quedaría algo asi:

Formularios

Aquí teneís el código HTML para crear uno:
<div id="header">
<div><a href="forumhome.php" id="logo-image"><img src="images/logo.png" alt="" /></a></div>
<div id="toplinks">
<a href="#">Kier</a>
<a href="#">Settings</a>
<a href="#">Log-out</a>
</div>
<hr />
</div>
<div id="navbar">
<ul id="navtabs" class="floatcontainer">
<li><a class="navtab" href="#">Site</a></li>
<li class="selected"><a class="navtab" href="#">Forum</a>
<ul class="floatcontainer">
<li><a href="#">User CP</a></li>
<li><a href="#">New Posts</a></li>a
<li><a href="#">Today's Posts</a></li>
<li><a href="#">Mark all Forums Read</a></li>
<li><a href="#">Subscribed Threads</a></li>
<li><a href="#">Private Messages</a></li>
</ul>
</li>
<li><a class="navtab" href="#">Blog</a></li>
<li><a class="navtab" href="#">Projects</a></li>
<li><a class="navtab" href="#">Calendar</a></li>
</ul>
</div>
<div id="breadcrumb">
<ul class="floatcontainer">
<li class="navbit"><a href="#" name="top">My Site</a></li>
<li class="navbit"><a href="#">Forums</a></li>
<li class="navbit"><a href="#">General</a></li>
<li class="navbit"><a href="#">Off-Topic Stuff</a></li>
<li class="navbit"><a href="#">The Forumdisplay Example Forum</a></li>
</ul>
<hr />
</div>
<div id="pagetitle">
<h1>The New vBulletin Style Forums</h1>
<p class="description" id="welcomemessage">Welcome to The New vBulletin Style Forums.</p>
<p class="description" id="firstvisitmessage">
<div><a href="forumhome.php" id="logo-image"><img src="images/logo.png" alt="" /></a></div>
<div id="toplinks">
<a href="#">Kier</a>
<a href="#">Settings</a>
<a href="#">Log-out</a>
</div>
<hr />
</div>
<div id="navbar">
<ul id="navtabs" class="floatcontainer">
<li><a class="navtab" href="#">Site</a></li>
<li class="selected"><a class="navtab" href="#">Forum</a>
<ul class="floatcontainer">
<li><a href="#">User CP</a></li>
<li><a href="#">New Posts</a></li>a
<li><a href="#">Today's Posts</a></li>
<li><a href="#">Mark all Forums Read</a></li>
<li><a href="#">Subscribed Threads</a></li>
<li><a href="#">Private Messages</a></li>
</ul>
</li>
<li><a class="navtab" href="#">Blog</a></li>
<li><a class="navtab" href="#">Projects</a></li>
<li><a class="navtab" href="#">Calendar</a></li>
</ul>
</div>
<div id="breadcrumb">
<ul class="floatcontainer">
<li class="navbit"><a href="#" name="top">My Site</a></li>
<li class="navbit"><a href="#">Forums</a></li>
<li class="navbit"><a href="#">General</a></li>
<li class="navbit"><a href="#">Off-Topic Stuff</a></li>
<li class="navbit"><a href="#">The Forumdisplay Example Forum</a></li>
</ul>
<hr />
</div>
<div id="pagetitle">
<h1>The New vBulletin Style Forums</h1>
<p class="description" id="welcomemessage">Welcome to The New vBulletin Style Forums.</p>
<p class="description" id="firstvisitmessage">

 Ver Categorías
Ver Categorías


0 Comentarios