Photoshop: Como hacer tu menu de usuario

Bueno,aca les dejo un tutorial muy bueno para que hagan sus propias barras o menu de usuarios


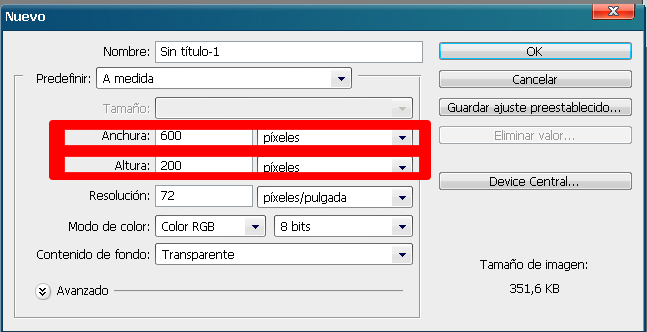
cuando nos aparece el cuadro ponemos las medidas indicadas en la imagen y hacemos clic en aceptar.
Importante: poner el fondo en transparente

Nos va quedar algo asi...(si te queda con algun color en especial.. no leiste el "importante" )

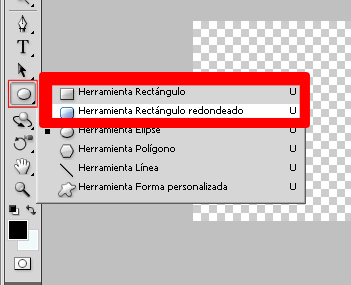
Una vez que tenes lista la base del documento, vas a la herramienta elipse, que también puede estar como rectángulo, y haces clic derecho sobre la imagen.. ahí elegís la forma que mas te guste.. yo elegí el rectángulo redondeado pero vos podes elegir el rectángulo o cualquier otro.

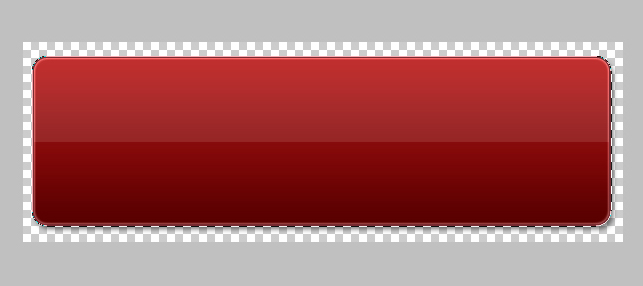
Despues de haber hecho eso nos va quedar algo asi...

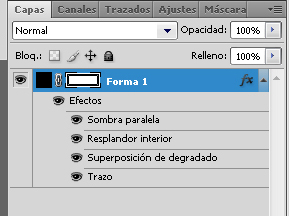
Capas: Se va a ver asi.. con 1 solo elemento llamado forma 1
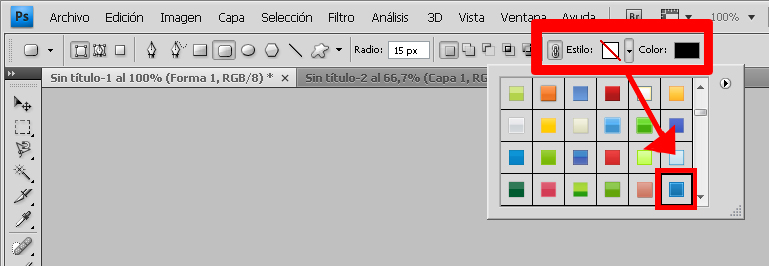
Para darle un estilo en especial a nuestro menú vamos a ir a la parte superior de la pantalla y seleccionar donde dice "Estilo" un estilo en especial.. el que mas te guste.. en mi caso elegi este con degradado y borde.. El color que esta al costado por ahora no interesa.. después lo vamos a modificar

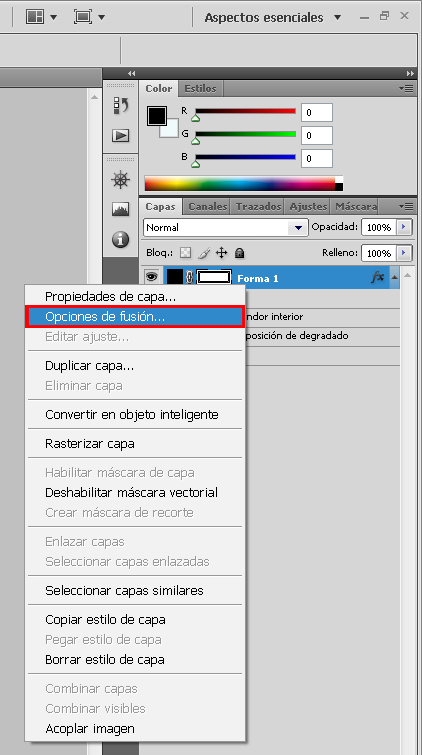
Ahora vamos agregarle efectos a la capa( si ya los tiene predeterminados con la forma, los vamos a editar) hacemos clic derecho en la capa Forma 1 y volvemos a hacer clic en opciones de fusión

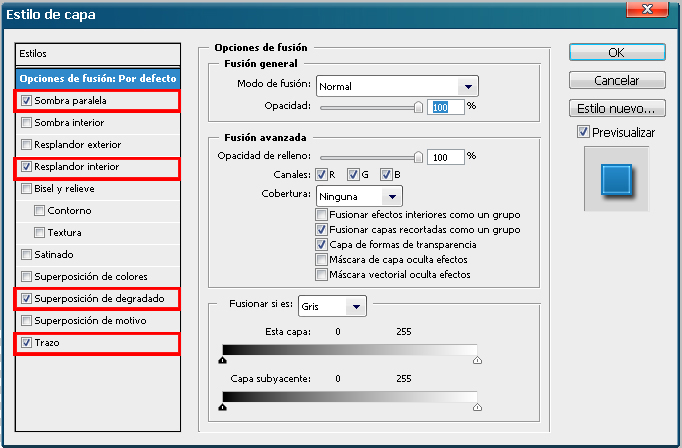
Nos va a salir un cuadro.. mi estilo tenia estas opciones marcadas pero vos podes marcar las que quieras...

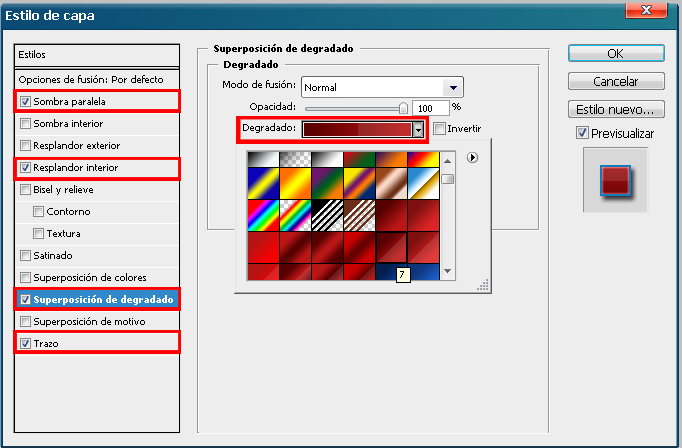
Les voy a mostrar 2 ejemplos para modificar los efectos.. los demas haganlos ustedes: El primero es modificar la SUPERPOSICIÓN DE DEGRADADO. Hacemos clic sobre esta opcion, alli cambiamos el color de degradado que nos guste.

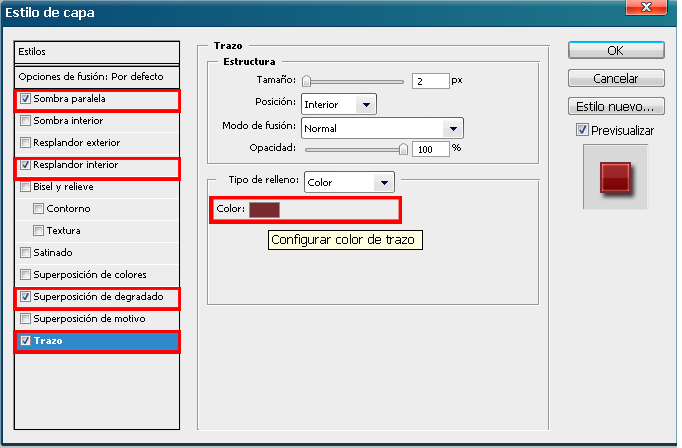
El segunod ejemplo es el TRAZO vamos a hacer clic sobre esta opcion, y vamos a modificar el color del trazo (tamaño: el que te guste).

Despues de haber hecho eso nos va quedar algo asi...( a vos te va quedar diferente según los efectos que elijas, obviamente)

*Capas:Se va a ver asi.. con 1 solo elemento llamado forma 1 y los efectos que esta forma tenga.

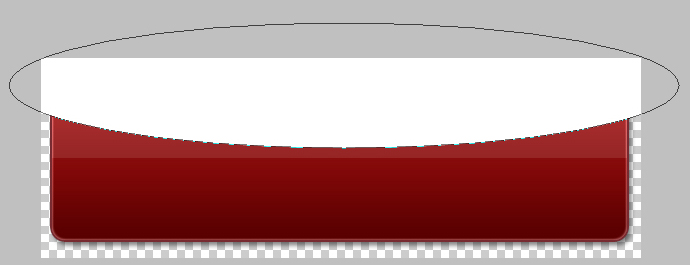
Ahora vamos a la herramienta elipse y seleccionamos el elipse.
Lo agregamos y va a quedar mas o menos asi..

Apenas lo agregas vas a ver que arriba tenes un cuadrito para modificar color y estilo de esta forma.. vas a ponerla en color blanco y sin ningun estilo.

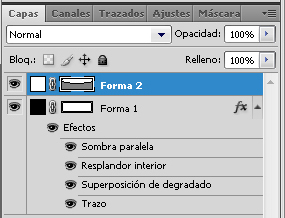
*Capas:Nos va a quedar asi.. con 2 elementos: forma 1 y forma 2

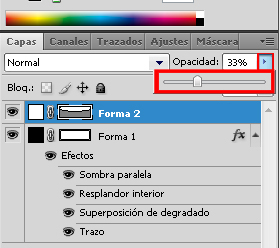
En el mismo lugar donde vemos las capas vamos a seleccionar la forma 2 y donde dice opacidad seleccionamos y la bajamos hasta donde no guste como queda.. yo la deje en 33%

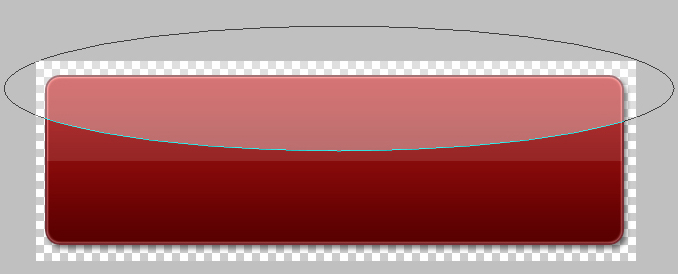
Una vez listo el paso anterior nos va a quedar mas o menos asi..

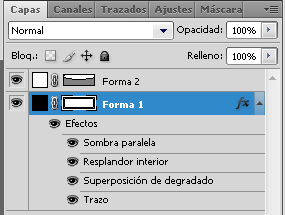
Ahora vamos a seleccionar la capa 1

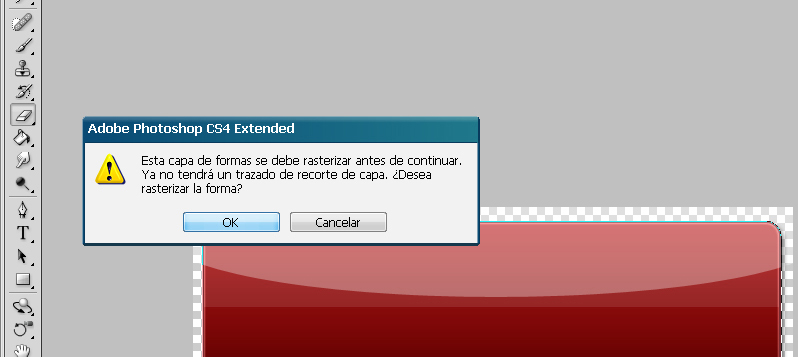
Una vez seleccionada vamos a seleccionar la herramienta Borrador para poder rasterizar la forma(es decir que la podamos editar luego)

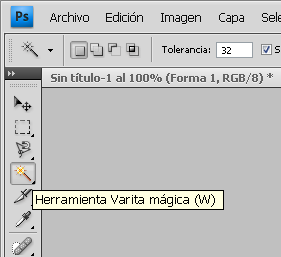
Despues de rasterizar la forma 2, vamos a seleccionar la herraminta varita magica

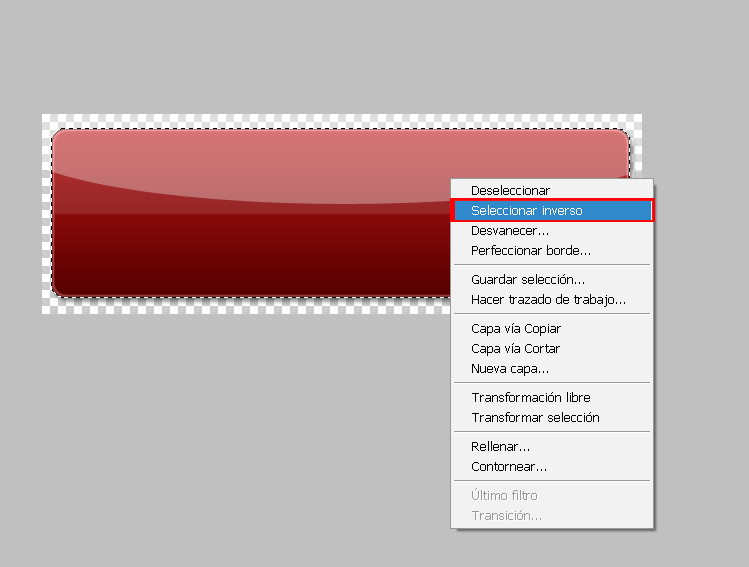
Usando esta herramienta vamos a seleccionar la forma 1
Una vez seleccionada hacemos clic derecho dentro del documento y no en la capa y elegimos la opcion SELECCIONAR INVERSO

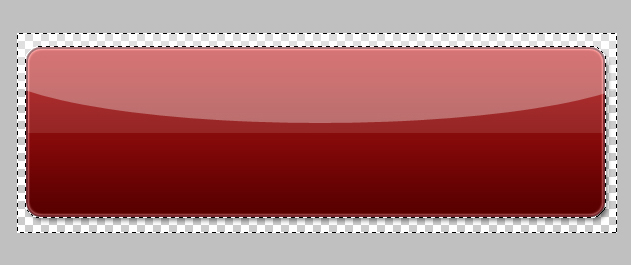
Nos va quedar así..

*Capas:Seleccionamos la forma 2 y la rasterizamos como ya explique antes,y kuego apretamos Supr (teclado) para eliminar los excedentes del elipse transparente.

Ahora vamos a agregar una imgen a nuestro menú.. para eso haremos lo siguiente Archivo -] colocar..
Seleccionamos la imagen que queramos y la colocamos en el menú

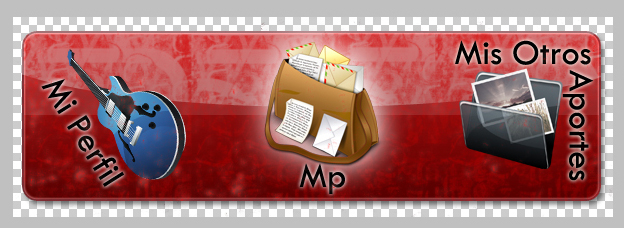
*Capas:Nos va quedar asi.. con la imagen agregada

Una vez colocada le podemos dar efectos, en mi caso le agregue resplandor exterior vos podes ponerle lo que quieras.. ademas le agregue el texto.

Ponemos la segunda imagen y el texto correspondiente.

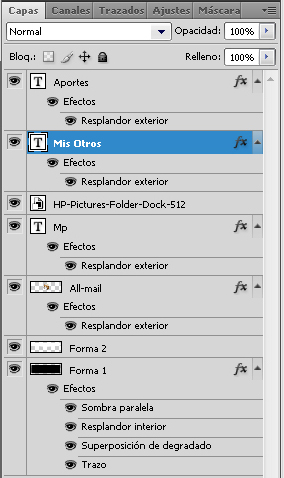
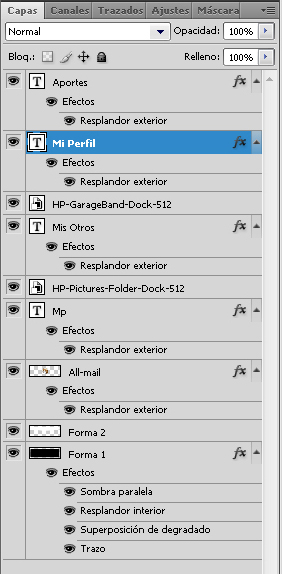
*Capas:Nos va quedar asi luego de agregar textos e imagenes

Ponemos la tercera imagen y el texto correspondiente.

*Capas:Nos va quedar asi luego de agregar textos e imagenes

Una vez listo el menu.. podemos agregarle (o no) un efecto con pinceles

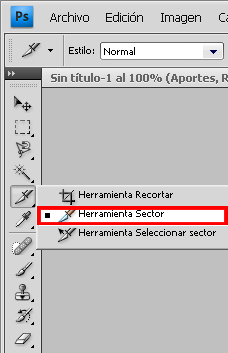
Vamos a seleccionar la herramienta SECTOR para dividir la imagen

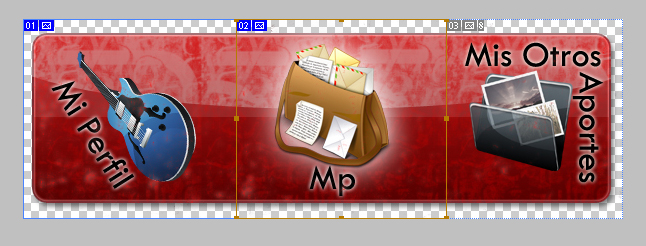
Con la herramienta seleccionada dividimos la imagen en 3 partes diferentes

Luego de haber dividido la imagen, vamos a Archivo -] guardar para web y dispositivos..

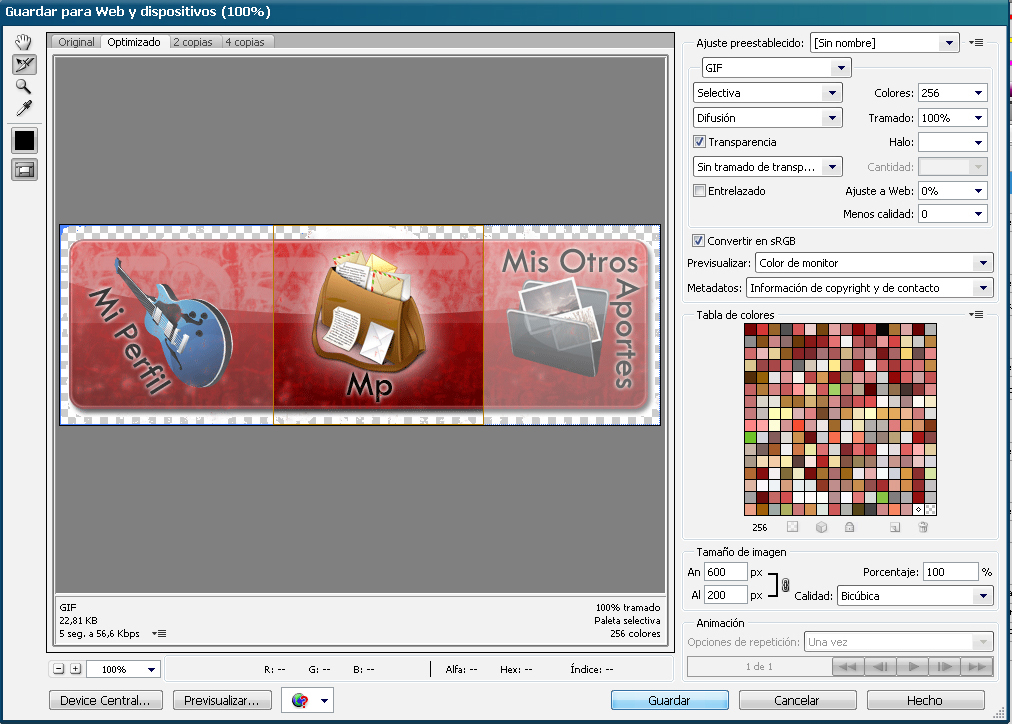
Nos va a salir este cuadro donde pondremos guardar.

Listo! ahi se nos van a guardar 3 imagenes diferentes que luego tendremos que subir para poder usarlas en la web!


 Ver Categorías
Ver Categorías


0 Comentarios