Letra estilo neón en Photoshop
Paso 1
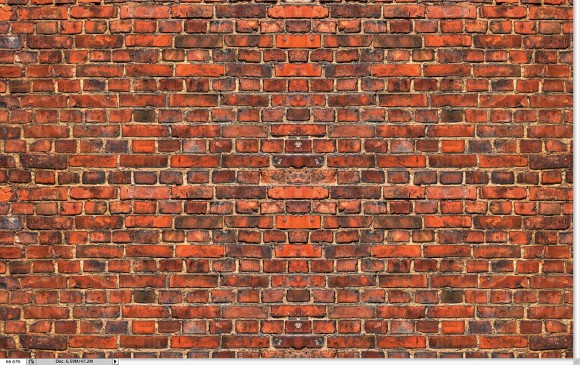
Abrir el Photoshop y crear un nuevo documento. Yo usé 1920x1200 píxeles. Después consigue una textura de ladrillo como esta:

Paso 2
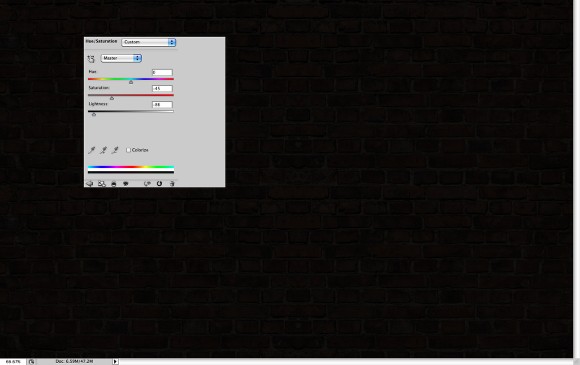
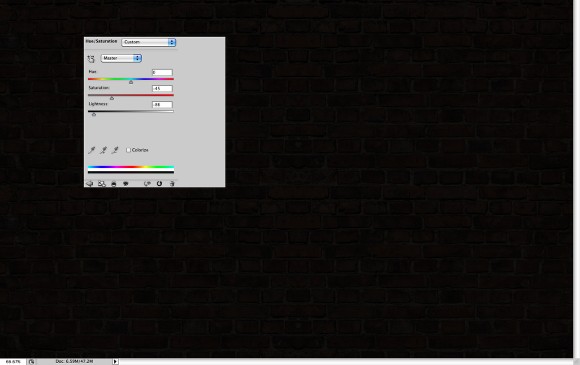
Con la capa de la textura seleccionado, ve a Imagen> Ajustes> Tono y saturación. Utilice 0 para el Hue, 45 para la saturación y -85 para la ligereza.

Paso 3
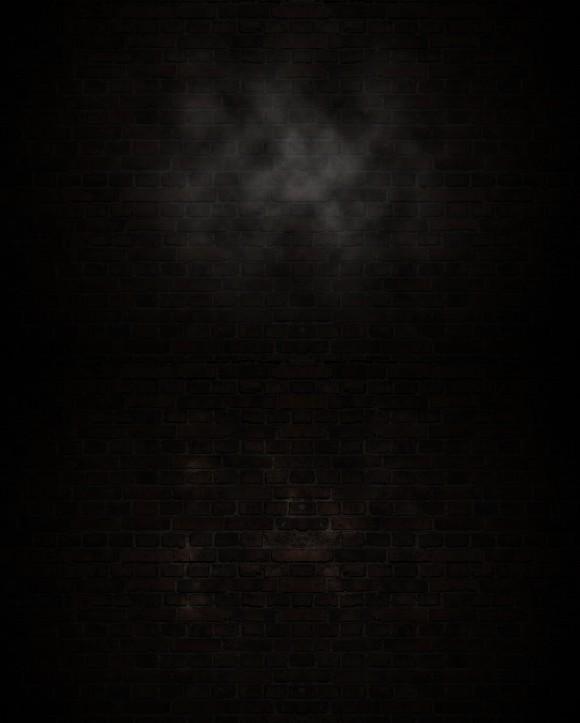
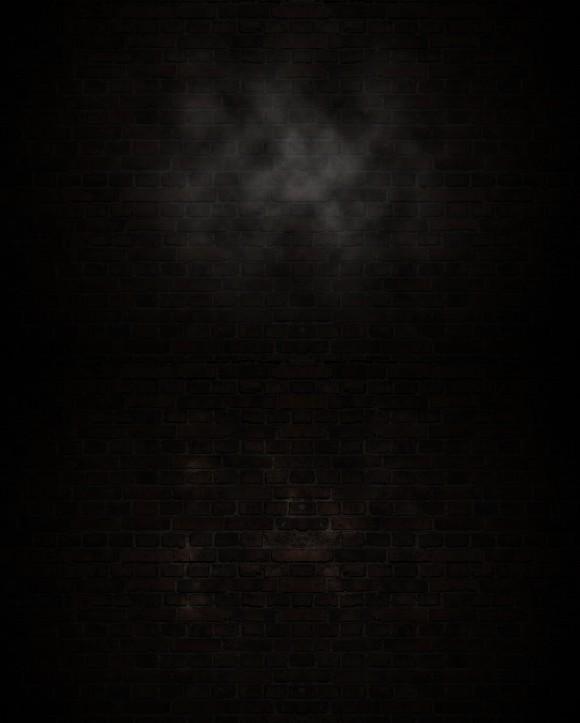
Añadir una nueva capa y vete a Filtro> Interpretar> Nubes. Asegúrate de que había en blanco y negro para los colores de frente y de fondo. Con la herramienta Borrador (E), suprimir las zonas cercanas a la orilla y dejamos sólo el centro de la imagen. Después cambiamos el modo de la capa a Color Dodge.

Paso 4
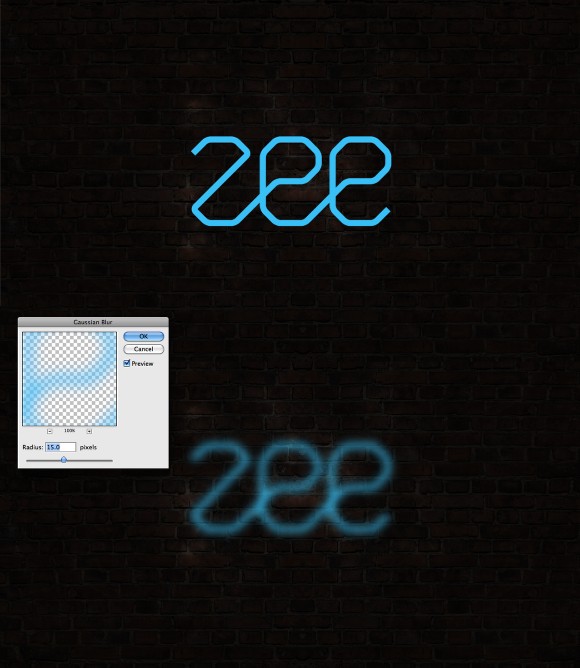
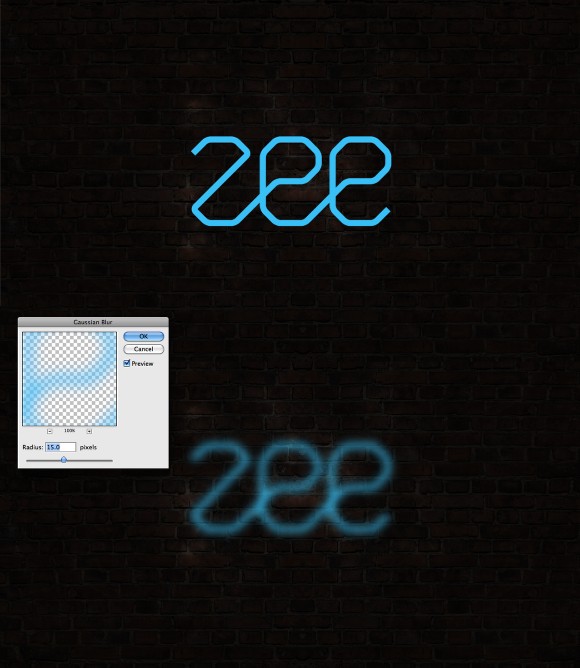
Importa el logotipo que deseas utilizar para el efecto de neón. Estoy usando el logotipo de ZEE que encontré por ahí . Duplicar la capa y escóndelo porque tendremos que utilizar unas cuántas copias más adelante. Seleccióne la capa de logotipo visible e ir a Filtro> Blur> Gaussian Blur. Uso 15 píxeles para el radio.
. Duplicar la capa y escóndelo porque tendremos que utilizar unas cuántas copias más adelante. Seleccióne la capa de logotipo visible e ir a Filtro> Blur> Gaussian Blur. Uso 15 píxeles para el radio.

Paso 5
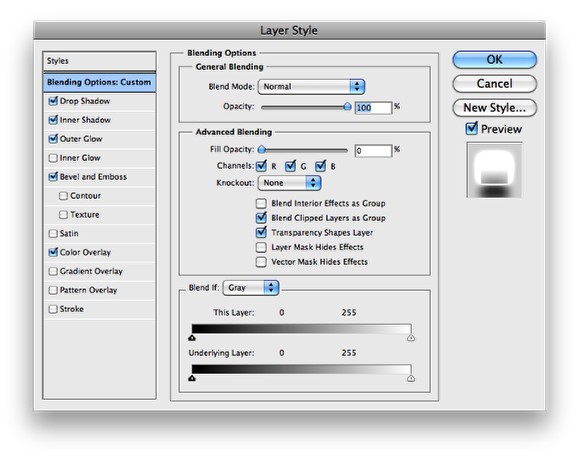
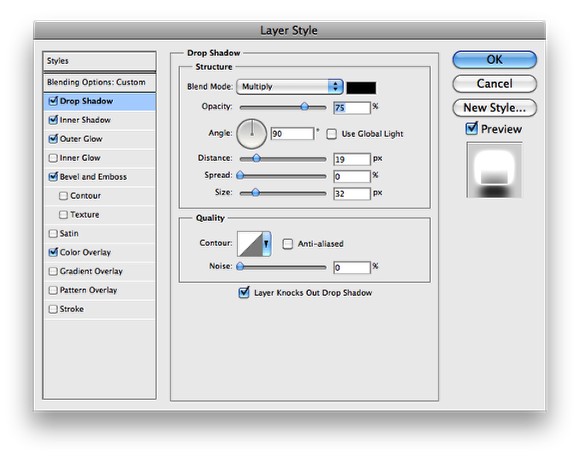
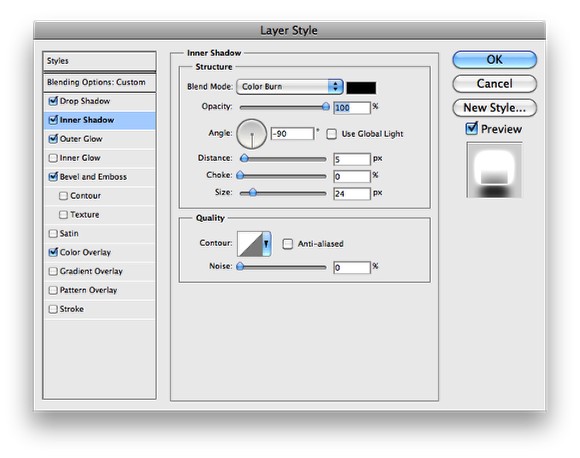
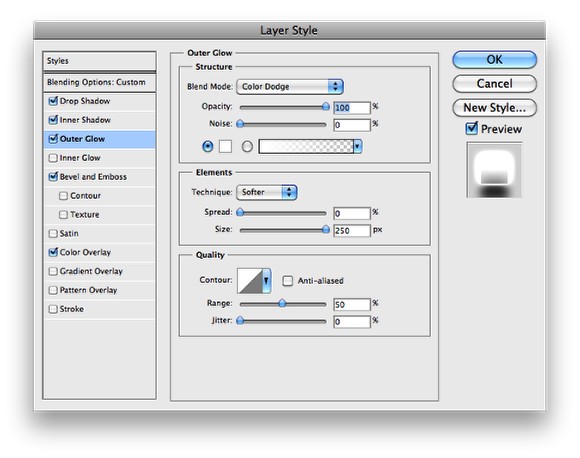
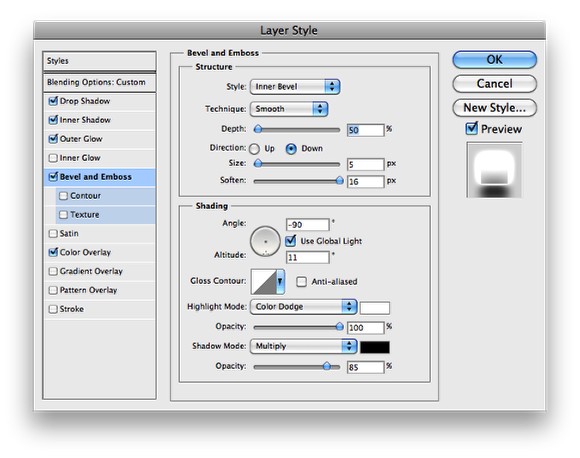
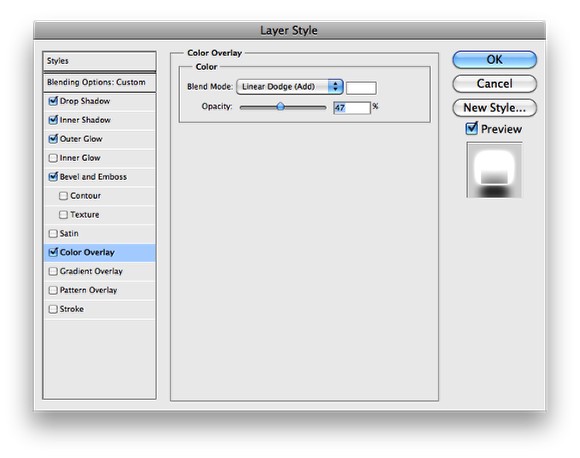
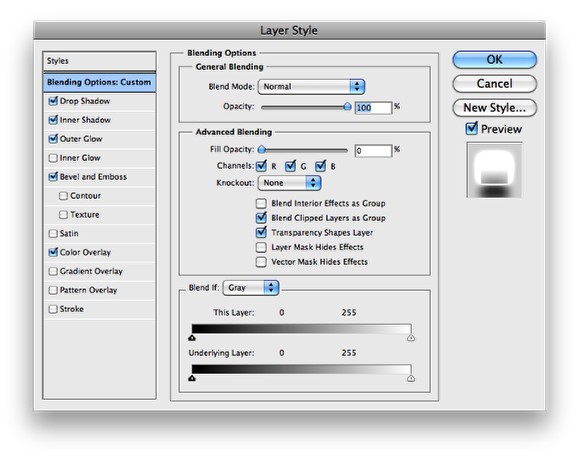
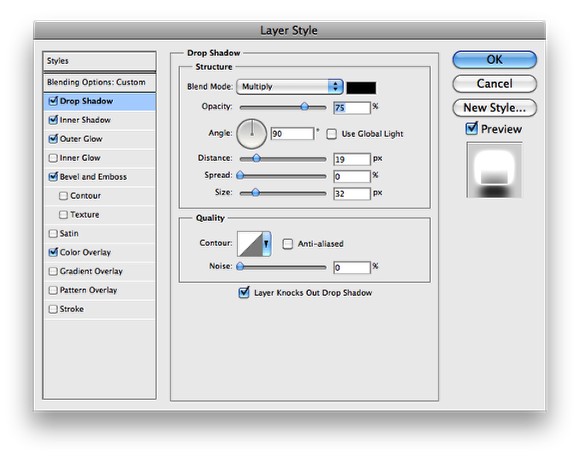
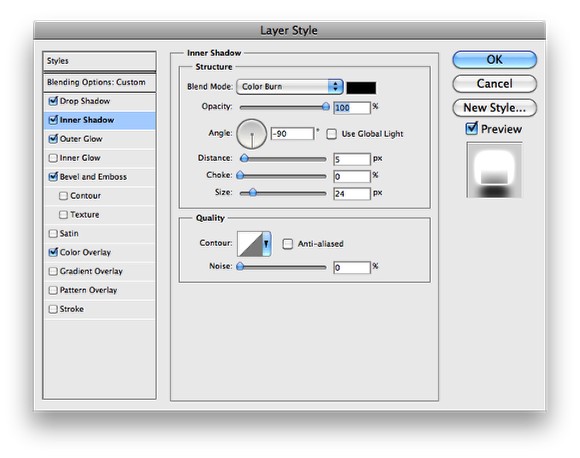
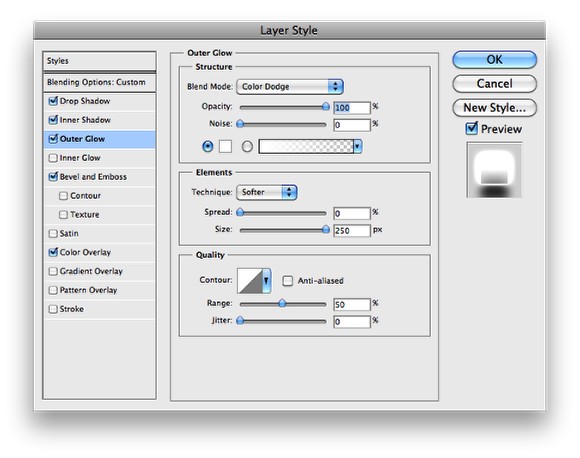
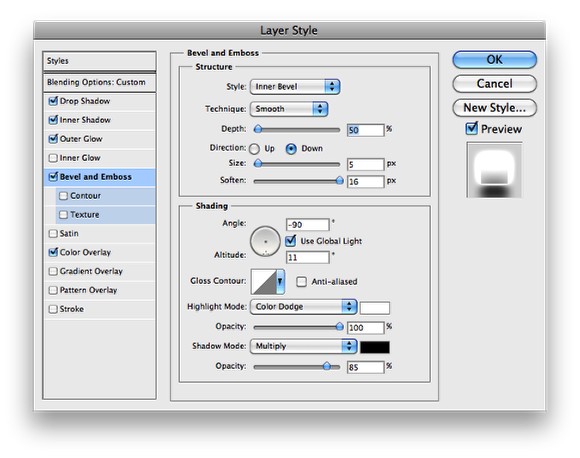
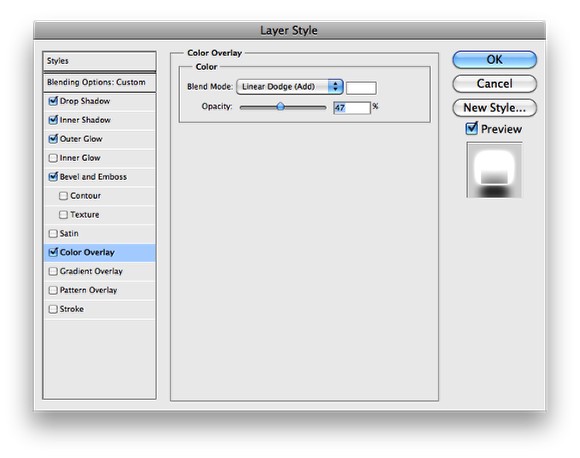
Sigue las imágenes de abajo para la configuración del estilo de capa. Usaremos Drop Shadow, Sombra interior Resplandor exterior, Bisel y relieve y color de superposición.






Paso 6
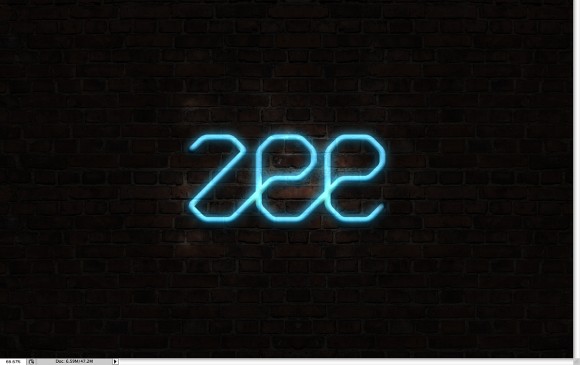
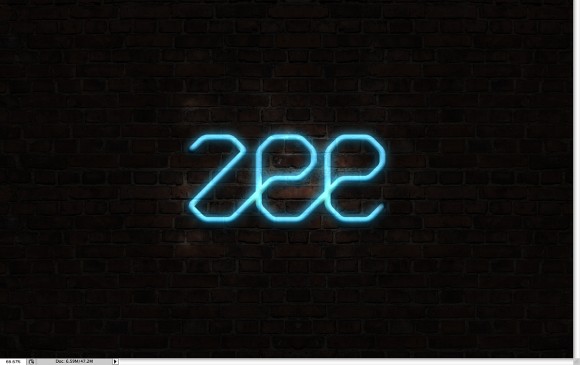
Por ahora nos debería quedar una cosa así:

Paso 7
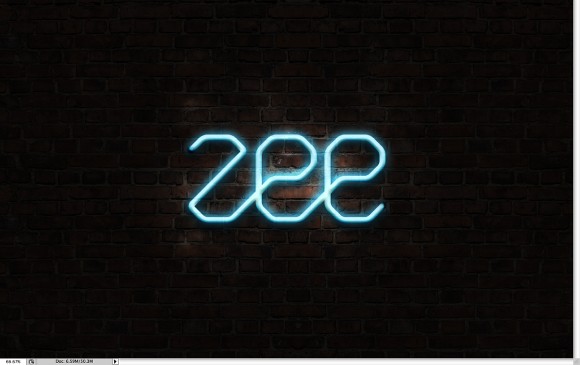
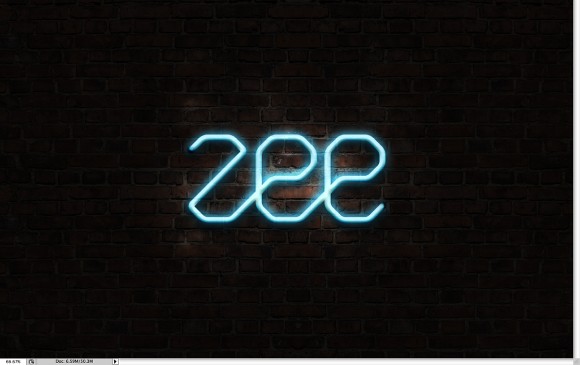
Duplicar la capa con los estilos de capa para que el efecto quede un poco más fuerte, pero reduce la opacidad al 50%.

Paso 8
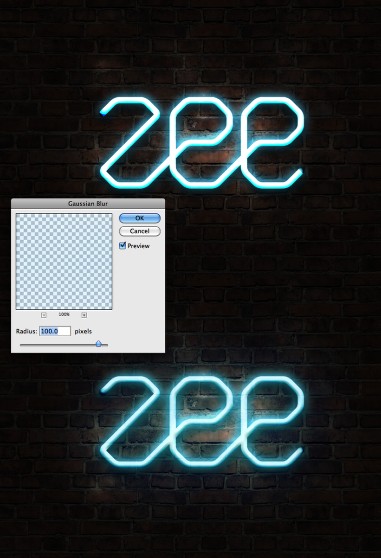
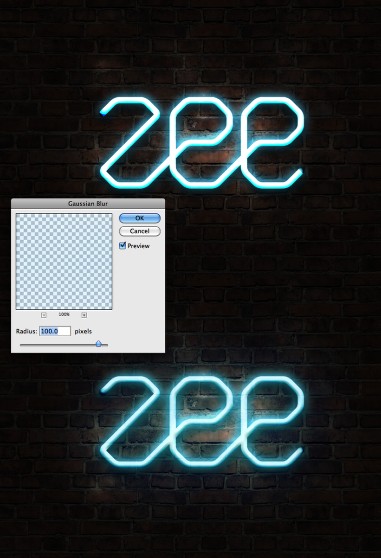
Tendremos otra capa con el logo sin ningún estilo de la capa aplicada. Ponga este nuevo logotipo en la parte superior de los otros y luego vayan a Filtro> Blur> Gaussian Blur. Uso de 100 píxeles para el radio. También cambiar el modo a Color Dodge.

Paso 9
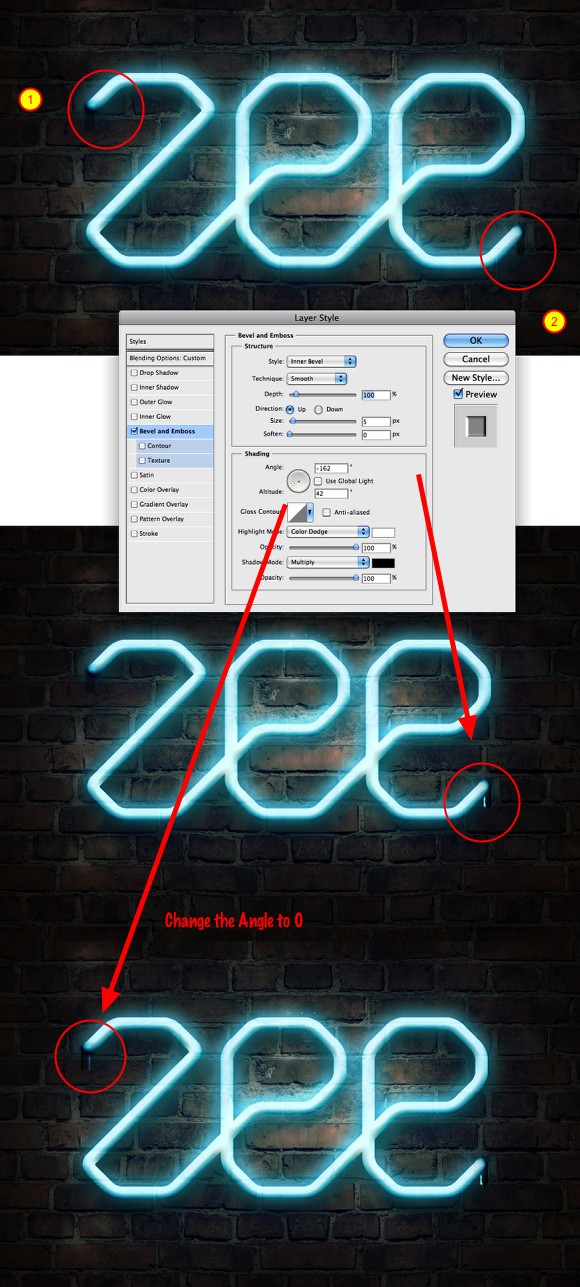
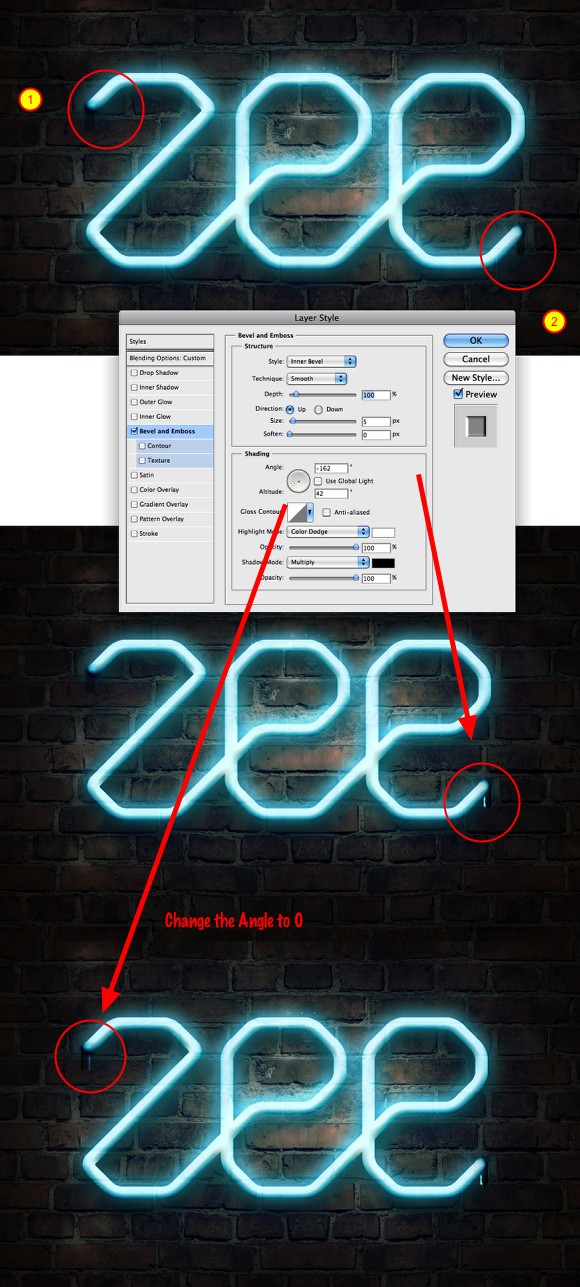
Ahora, con la herramienta Pincel vamos a crear la parte baja de las luces de neón que se fija en la pared. Usa el negro para el color y dejar esto atrás de las capas de neón. Después vé a Capa> Estilo de capa> Bisel y Relieve. Utiliza la siguiente imágen para los valores del bisel y relieve. Para la "E" uso de la base -160 º para el ángulo y la "Z" uso de la base de 0 º.

Paso 10
De nuevo con la herramienta Pincel (B) y un cepillo muy suave, utilizando el 0 para la dureza, añadir una nueva capa detrás de las capas creadas en el paso anterior. Pintar una sombra muy suave.

Y el resultado final:

Conclusión
Los efectos de luz son siempre geniales para fondos de pantalla. Estoy muy adicto a este tipo de efectos y, en este tutorial muestro cómo crear un efecto de neón. Básicamente, el efecto es todo acerca de los estilos de capa y modos de mezcla. Ahora, te toca a tí. Puedes probar diferentes colores y fondos, pero la técnica no es muy diferente a ésta.

Espero que les haya servido o gustado, Saludos:
Juan00
Abrir el Photoshop y crear un nuevo documento. Yo usé 1920x1200 píxeles. Después consigue una textura de ladrillo como esta:

Paso 2
Con la capa de la textura seleccionado, ve a Imagen> Ajustes> Tono y saturación. Utilice 0 para el Hue, 45 para la saturación y -85 para la ligereza.

Paso 3
Añadir una nueva capa y vete a Filtro> Interpretar> Nubes. Asegúrate de que había en blanco y negro para los colores de frente y de fondo. Con la herramienta Borrador (E), suprimir las zonas cercanas a la orilla y dejamos sólo el centro de la imagen. Después cambiamos el modo de la capa a Color Dodge.

Paso 4
Importa el logotipo que deseas utilizar para el efecto de neón. Estoy usando el logotipo de ZEE que encontré por ahí

Paso 5
Sigue las imágenes de abajo para la configuración del estilo de capa. Usaremos Drop Shadow, Sombra interior Resplandor exterior, Bisel y relieve y color de superposición.






Paso 6
Por ahora nos debería quedar una cosa así:

Paso 7
Duplicar la capa con los estilos de capa para que el efecto quede un poco más fuerte, pero reduce la opacidad al 50%.

Paso 8
Tendremos otra capa con el logo sin ningún estilo de la capa aplicada. Ponga este nuevo logotipo en la parte superior de los otros y luego vayan a Filtro> Blur> Gaussian Blur. Uso de 100 píxeles para el radio. También cambiar el modo a Color Dodge.

Paso 9
Ahora, con la herramienta Pincel vamos a crear la parte baja de las luces de neón que se fija en la pared. Usa el negro para el color y dejar esto atrás de las capas de neón. Después vé a Capa> Estilo de capa> Bisel y Relieve. Utiliza la siguiente imágen para los valores del bisel y relieve. Para la "E" uso de la base -160 º para el ángulo y la "Z" uso de la base de 0 º.

Paso 10
De nuevo con la herramienta Pincel (B) y un cepillo muy suave, utilizando el 0 para la dureza, añadir una nueva capa detrás de las capas creadas en el paso anterior. Pintar una sombra muy suave.

Y el resultado final:

Conclusión
Los efectos de luz son siempre geniales para fondos de pantalla. Estoy muy adicto a este tipo de efectos y, en este tutorial muestro cómo crear un efecto de neón. Básicamente, el efecto es todo acerca de los estilos de capa y modos de mezcla. Ahora, te toca a tí. Puedes probar diferentes colores y fondos, pero la técnica no es muy diferente a ésta.

Espero que les haya servido o gustado, Saludos:
Juan00

 Ver Categorías
Ver Categorías


1 Comentarios