Crear un IPhone con Photoshop


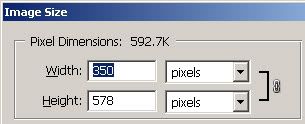
 Primero ajustemos el tamaño del documento
Primero ajustemos el tamaño del documento____

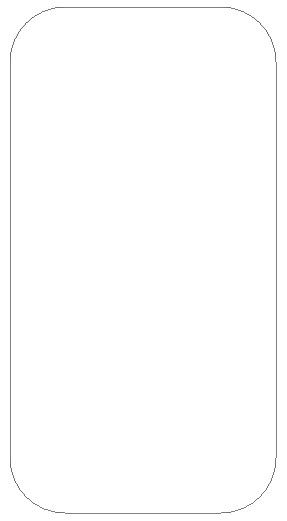
 Usando la Herramienta Rectangulo
Usando la Herramienta Rectangulo  (En el Teclado U) para hacer un rectangulo de 55 px de Radio(
(En el Teclado U) para hacer un rectangulo de 55 px de Radio( )
)____

 Ahora lo conertimos en selección. Ctrl+Click en la 1ra capa.
Ahora lo conertimos en selección. Ctrl+Click en la 1ra capa.____
 y luego llenarlo con blanco: seleccione su color a blanco
y luego llenarlo con blanco: seleccione su color a blanco  y llenarlo utilizando el atajo: Alt + Supr
y llenarlo utilizando el atajo: Alt + Supr Estando en esta capa, clic derecho y seleccione Combinando Opciones> degradado Superposición
Estando en esta capa, clic derecho y seleccione Combinando Opciones> degradado Superposición____

Primera capa será de:
____

 Para la segunda capa, ctrl + clic en la primera capa, a continuación, Seleccionar> Modificar> Contrato de 2 px
Para la segunda capa, ctrl + clic en la primera capa, a continuación, Seleccionar> Modificar> Contrato de 2 px y lo rellenamos de Negro como se muestra a continuación:
y lo rellenamos de Negro como se muestra a continuación:____

 La tercera capa: Ctrl + clic en la segunda capa (la última capa llena de negro) y Seleccionar> Modificar> Contrato de 2 px
La tercera capa: Ctrl + clic en la segunda capa (la última capa llena de negro) y Seleccionar> Modificar> Contrato de 2 pxLlenar la capa de blanco y con el botón derecho del ratón sobre él y seleccione Opciones de mezcla> Gradiente de superposición y tienen la
siguientes ajustes:
____

Ahora debería tener:
____

 La capa 4: mantenga el radio de 55 px (
La capa 4: mantenga el radio de 55 px ( ) para la herramienta de Rectángulo redondeado
) para la herramienta de Rectángulo redondeado , tenemos que llegar a otro rectángulo más pequeño en altura:
, tenemos que llegar a otro rectángulo más pequeño en altura:____

Llenarlo con negro
____

 Capa no. 5: se cambia el radio de 40 px y hacer una selección usando la herramienta Rectángulo redondeado luego llenarlo con:
Capa no. 5: se cambia el radio de 40 px y hacer una selección usando la herramienta Rectángulo redondeado luego llenarlo con:____
 ___
___
 El 6 de capa: mantener el radio de 40 px y el uso de la Herramienta de Rectángulo redondeado
El 6 de capa: mantener el radio de 40 px y el uso de la Herramienta de Rectángulo redondeado tenemos una forma con la misma altura que la última
tenemos una forma con la misma altura que la últimarectángulo que hicimos, pero más pequeño en anchura. Llenarlo con blanco:
____

Mantenga la selección o ctrl + clic sobre esta nueva capa de color blanco y el uso que ha hecho Seleccionar> Modificar> Contrato por 4 px »ll usted obtener una selección que necesita ser llenado con Negro
____

 Tenemos que añadir algunos botones y una sombra:
Tenemos que añadir algunos botones y una sombra:Para los botones: Haga 3 botones a la izquierda y 1 botón en la parte superior
 llenarlo con un gradiente:
llenarlo con un gradiente: 
Al final queda:
____

De sombra:
____

____

Botones + Sombra:
 ___
___
Saludos!


 Ver Categorías
Ver Categorías


2 Comentarios