Animación Rompecabezas en Flash

Animación de rompecabezas para presentar imágenes en Flash
Esta animación lo hice por inspiración de un video institucional que vi y lo plasme en papel. Decidí hacer un tutorial ya que me parece un efecto interesante que se puede usar en todo momento.
Empezamos esta animación, creando un cuadrado de 80 por 80 píxeles, le ponemos color de fondo, color de borde y le damos un valor de 1 ó menos al borde dependiendo de cómo queramos que se vea.

El cuadrado que dibujamos, lo multiplicamos varias veces hasta formar una franja horizontal. Nuestro ejemplo será de 12 cuadrados de ancho por 4 de alto. A esta capa la llamaremos cuadrados.
Nota: Tienen que recordar que todos los cuadrados están en una sóla capa y que ninguno se cruza entre si, por ello hay que tener mucho cuidado.
Así quedaría nuestra franja de cuadrados.

Importamos una imagen a nuestra biblioteca, la que queremos que se vea en nuestra animación.
Luego seleccionamos cualquiera de nuestros cuadrados y le hacemos doble clic; ya seleccionado (borde y fondo) vamos a nuestro panel de color y en el tipo, seleccionamos Bitmap o Mapa de bits, nos saldrá la imagen que hemos importado.

Cuando le damos click a la imagen, el cuadrado que hemos seleccionado cambiará y aparecerá parte de la imagen. Ahora viene lo interesante. Queremos que en el resto de cuadrados se vea también la imagen, entonces debemos seguir el siguiente procedimiento:
Seleccionamos nuestra herramienta Saint bucket Tool o Bote de pintura y damos click a cada uno de los cuadrados incluyendo el cuadrado que seleccionamos al principio.
Se verán varias miniaturas de la imagen, pero no se preocupen es solo un inicio, quedaría así

Lo siguiente es seleccionar la herramienta Gradient Transform y elegir cualquiera de los cuadrados, preferible el del centro. Esta herramienta nos permitirá ampliar nuestra imagen por todos los cuadrados por eso cada uno de los cuadrados le pusimos de fondo la misma imagen.
Detalle del procedimiento de ampliación.

Estiramos nuestra imagen, de cualquiera de las formas vistas quedando de la siguiente forma:

Hasta ahora hemos completado la primera parte de la animación, si nos ponemos a animar cada uno de los cuadrados nos llevaremos una gran sorpresa, solo animaríamos los cuadrados y la imagen se vería una parte para todos y todo el trabajo que nos costo animarlo seria en vano.
¿Cómo animar sin problemas?
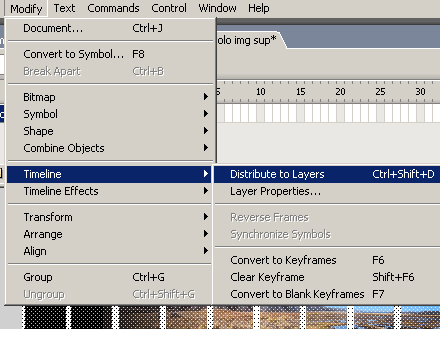
Seleccionamos todos los cuadrados para luego elegir el único fotograma de la capa cuadrados, vamos al menú Modify/ Time line/ Distribute to Layers, tal como se muestra en la imagen.

En español sería Modificar/ Línea de Tiempo/ Distribuir en capas.
Luego de unos segundos, la cantidad de capas será igual a la cantidad de cuadrados existentes, es decir muchas. En esta animación son 48 capas y el orden de ellas dependerá en el orden como las creaste, copiaste y también donde fueron colocadas.
Ahora nos toca animar cada una de las capas con interpolación de movimiento donde la primera capa tendrá alfa 0% y el último alfa 100%, dando 5 fotogramas de entre cada fotograma clave.

Avanzamos 1 fotograma para cada uno de las capas interpoladas, tratando de que ninguna quede encima de la otra, para que todos los cuadrados aparezcan tal y como se muestra en la imagen.

En este caso se hizo en desorden para que tuviera una mejor presentación.
Insertamos 3 fotogramas después del último fotograma clave en la capa superior para luego completar los fotogramas en el resto de las capas y queden todas alineadas, en nuestro ejemplo al frame 55.

Presionan ctrl + enter, aun no se verá nada, sólo una parte de la imagen repetida varias veces, el detalla de esta animación es que tenemos que fusionar parte de la imagen con el cuadrado.
Para eso seleccionamos la capa, la ponemos en cualquiera de los fotogramas clave y hacemos doble clic, como si fuéramos a modificar el objeto pero solo lo agruparemos, con ctrl + G o menú Modificar/ Agrupar.
A cada capa le hacemos lo mismo, agrupamos el cuadrado, ahora presionen ctrl + enter y verán la animación casi completa
¡Ya tenemos la animación! Ahora mencionaremos los detalles para darle más vida. Nos posicionamos en la última capa y en el último fotograma clave e insertamos 10 fotogramas, en el último ponemos fotograma clave presionando F6 y a los demás igual, pero sólo presionando la tecla F6, quedando la línea de tiempo de esta manera.

La razón por la que se inserto esos 10 fotogramas era para cuando termine de armarse nuestra imagen aparezca la imagen original, entonces todos los últimos fotogramas tendrán que tener alfa a 0.
Insertamos una capa que la llamaremos Imagen y arrastramos de nuestra libreria la imagen usada, si, la misma imagen con la que creamos la animación de los cuadraditos y la ubicamos en los últimos fotogramas que agregamos. Creamos una interpolación que empiece en alfa 0% y al final alfa 100%, para que se detenga cuando termina la animación insertamos otra capa y ponemos Stop al final, tal y como se muestra en la imagen.

Un detalle adicional (para terminar) Hagamos una pequeña transparencia que muestre un brillo especial antes que aparezca parte de la imagen.
Creamos un cuadrado del mismo tamaño que usamos para la animación sólo que no le daremos un color sólido, sino que sea medio transparente. A este cuadradito lo convertimos en Movie Clip pulsando F8, luego hacemos una interpolación poniendo el fotograma 1, 5 y 10 como fotograma claves, solamente al primer y último fotograma se le pone alfa a 0%.
Luego insertamos otra capa y ponemos un fotograma clave vació (F6) con un Stop. Así se vería.

Nos resta insertar el cuadrado transparente antes de cada interpolación, para que cuando empiece la animación haya un ligero resplandor y aparezca parte de la imagen.
Para poner el cuadrado insertamos una capa encima o debajo de la interpolación y no es necesario que termine o se extienda hasta el final, sólo que dure lo que dura la animación del cuadrado, en esta caso 10 fotogramas.

Y el ejemplo es este:
[enlace]


 Ver Categorías
Ver Categorías


1 Comentarios