Cómo crear un theme para wordpress desde cero
Hola a todos, en este post enseñaré a crear un theme para Wordpress desde cero 
Está dividido en partes, para no tener que hacerlo todo de golpe en 1 día.
____________________________________________________________________________________________
Introducción
Bueno, una breve introducción antes de comenzar, un Theme en wordpress es básicamente una piel (diseño) para tu blog, con la cuál puedes controlar la apariencia de tu blog y la forma en como la información es presentada al usuario.
Puedes cambiar el theme de tu blog fácilmente y de esta manera cambiar el diseño de todo tu blog con unos cuantos clicks, la idea detrás de este tutorial es que aprendas a crear tus propios themes y de esta forma le des a tu blog un estilo único.
Cada theme tiene al menos dos archivos, index.php y style.css, con el index.php le indicas al theme donde va todo y con el style.css la apariencia que tendrá.
Pero la estructura de un theme la componen normalmente los siguientes archivos
-style.css
-index.php
-home.php
-single.php
-page.php
-archive.php
-category.php
-search.php
-404.php
-comments.php
-comments-popup.php
-author.php
-date.php
No te preocupes por esta lista, ya los veremos en su momento y te sorprenderás por lo sencillo que es.
Herramientas
Para seguir este tutorial necesitas:
- Instalar Wordpress en tu computador o si tienes un sitio web y no quieres hacer la instalación en tu PC entonces has una instalación de prueba en tu sitio web.
- El Bloc de notas o tu editor de texto favorito, también puedes usar DreamWeaver si lo tienes.
- Incluye en tus favoritos Validador XTHML y Validador CSS , vamos a necesitar estas herramientas para chequear el código y asegurarnos que no contengan errores.
Jerarquía dentro de un Theme de Wordpress
Los archivos tienen jerarquía dentro de un Theme de Wordpress, esto es útil básicamente porque llegado el caso de que uno de los archivos no exista, Wordpress apuntaría al index.php.

En la anterior imagen hacen falta archivos, es simplemente para que se den una idea, ahora la jerarquía completa la pueden ver aquí
Como instalar Wordpress
Si aún no tienes una instalación de Wordpress en tu computador, debemos hacerlo.
Pasos
1. Descargar Wamp Server
Este es un paquete con el cuál instalarás el servidor Apache, bases de datos MySQL y PHPMyAdmin, los cuales son necesarios para correr una instalación de wordpress (o un blog) localmente.
Descargar: Wamp Server
2. Instalar Wamp Server
La instalación es muy sencilla y no requiere que cambies las opciones que trae por defecto, lo que debes hacer es darle clic en siguiente, siguiente hasta que termine, te preguntará al final si deseas ejecutar Wamp Server dile que si y listo, ahora tendrás un nuevo icono en la barra de tareas cerca al reloj, desde allí puedes manipular las herramientas del servidor, ten en cuenta que cada que prendas tu PC debes activar tu servidor por inicio >> todos los programas >> wamp server >> start wamp server, para verificar si quedó instalado tu servidor, abre tu navegador de internet y digita http://localhost/ debes ver una página de Wamp Server.
3. Crear la base de datos para tu blog
Debes tener tu Wamp Server activo, Clic en el icono de Wamp Server en la barra de tareas y luego selecciona PHPMyAdmin.

Se abrirá la página de phpMyAdmin, Digita “basedatos_blog” en el campo donde dice crear nueva base de datos y dale clic al botón crear. tu puedes ponerle el nombre que quieras a tu base de datos, para efectos de este ejemplo yo la llamaré “basedatos_blog”.
Listo ya tienes creada la base de datos para tu blog.
4. Descargar Wordpress
Ingresa a la página oficial de Wordpress y descarga el paquete en español
Descargar: Wordpress en español
5. Instalar Wordpress
- Descomprime el paquete que has descargado y copialo en esta ubicación C:wampwww, luego abre el archivo wp-config-sample con tu bloc de notas o con tu editor de texto y rellena los datos de tu conexión a la base de datos así:
define(’DB_NAME’, ‘basedatos_blog’);
define(’DB_USER’, ‘root’);
define(’DB_PASSWORD’, ”);
define(’DB_HOST’, ‘localhost’);
- Guarda los cambios y renombra el archivo de wp-config-sample a wp-config.
- Ejecuta el instalador de Wordpress digitando la siguiente dirección en tu navegador de internet http://localhost/wordpress/wp-admin/install.php
- Digita el nombre que quieres para tu blog y la dirección de tu e-mail.
- Listo Wordpress se ha instalado, toma nota del nombre de usuario y contraseña que vez en pantalla, si quieres de una vez inicia sesión para mostrate algo, una vez hayas ingresado, ubica en el lado izquierdo de la página el menú que dice Aspecto y allí ubica el link que dice Temas, dale clic, verás por defecto dos temas Wordpress Default y Wordpress Classic, estos temas o Themes son los que le dan el aspecto visual al blog, con solo darle clic sobre uno u otro mi blog cambiará de apariencia. En este tutorial vamos a aprender precisamente a crear un Theme para que nuestro Blog tenga un diseño único.
Quieres ver actualmente como luce tu blog, digita esta dirección en tu navegador de internet http://localhost/wordpress/
Index
Comencemos con el Index.php
Pasos
1. Abre el Wamp Server:
Inicio >> todos los programas >> Wamp Server >> Start Wamp Server
2. Crea la carpeta para tu Them:
Ve a la carpeta Themes de la instalación de Wordpress, la ruta es C:wampwwwwordpresswp-content hemes, dentro de Themes crea una carpeta que se llame tutorial, dentro de la carpeta tutorial guardaremos todos los archivos que vayamos creando.
3. Crea el archivo index.php:
Abre tu bloc de notas o tu editor de texto favorito, copia y pega el código de este archivo index a tu bloc de notas y guardalo con el nombre de index.php
4. Crea el archivo style.css:
Abre el bloc de notas y copia el código de este archivo style a tu bloc de notas y guárdalo con el nombre de style.css
Explicación código index.php
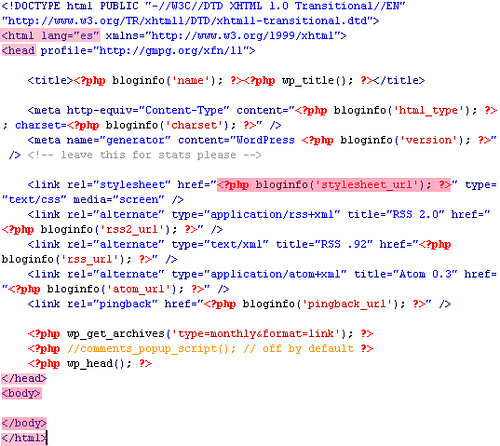
La siguiente imagen contiene exactamente el código que tu acabas de pegar en tu archivo index.php, en la imagen ves letras de diferentes colores, eso es porque lo estoy visualizando con DreamWeaver el cual tiene funcionalidades como marcar el código de colores para mayor claridad.

<html> Es la etiqueta con la que se inicia todo documento HTML.
<head> es donde inicia la cabecera del documento HTML
<?php bloginfo(’stylesheet_url’); ?> es una función php con la cuál llamamos el archivo style.css, el código php se abre con <?php y se cierra con ?>
</head> de esta forma cerramos la etiqueta head, es decir es donde el head (cabecera) termina
<body> es donde el cuerpo del documento HTML comienza
</body> final del cuerpo
</html> final del documento HTML
Muy bien, ingresa ahora al área de administración de tu blog, para eso copia y pega la siguiente dirección en tu navegador de internet http://localhost/wordpress/wp-admin e ingresa con el usuario y contraseña que te dio Wordpress cuando lo instalaste.
Una vez hayas ingresado, ubica la opción Temas, cuando entres selecciona el tema llamado Tutorial, que es el que estamos creando, Wordpress te preguntará si deseas activarlo, dile que sí.
Ahora copia y pega la siguiente dirección en tu navegador http://localhost/wordpress/ no verás nada, es decir una página totalmente en blanco, ese es tu blog, iremos avanzando para que veas como comienza a tomar forma.
La cabecera (header)
Pasos
1. Abre el Wamp Server:
Inicio >> todos los programas >> Wamp Server >> Start Wamp Server
2. Abre el archivo index.php con el bloc de notas o con el editor de texto que estés usando, recuerda que el index.php debe estar en la carpeta tutorial en la siguiente ruta C:wampwwwwordpresswp-content hemes utorial
En estos momentos si pegas esta dirección en tu navegador http://localhost/wordpress/ verás una página en blanco.
3. Escribe el siguiente código <h1><a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a></h1> entre la etiqueta <body> y </body> de tu archivo index.php
ahora guarda los cambios, ve nuevamente a http://localhost/wordpress/ y refresca la página, ahora vez el título de tu blog.
Explicación
<?php bloginfo(’name’);? es una función de php que llama el título de tu blog, el título de tu blog lo puedes ver y cambiar yendo al área de administración de tu blog y dando clic en el menú General.
<?php bloginfo(’url’); ?> es una función de php que llama la URL de tu blog, en este caso el dato que obtiene es http://localhost/wordpress/
<a href=” “></a> son etiquetas HTML lo que haya dentro de las comillas se convierte en un link.
<h1> Esta etiqueta HTML significa heading 1, en HTML existen H1, H2, H3, H4, H5, H6, siendo H1 la de mayor tamaño y H6 la de menor.
Basicamente la línea de código que acabamos de escribir <h1><a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a></h1> obtiene la URL del blog, y la convierte en un link con el título de tu blog y además con <h1> le damos el valor de título principal.
ve nuevamente a la página http://localhost/wordpress/ y verás que el título de tu blog es tutorial, pero a su vez es un link que apunta a la URL del blog, ese es un comportamiento muy usual, la mayoría de páginas web en su logo o título de la web apuntan a la página principal.
4. Escribe el siguiente código <?php bloginfo(’description’); ?> después de la línea de código que escribiste en el punto anterior.
Guarda los cambios, ve nuevamente a http://localhost/wordpress/ y refresca la página.
Explicación
<?php bloginfo(’description’); ?> es una función php con la que llamamos la descripción de tu blog, esta al igual que el título de tu blog se puede cambiar desde el área de administración en el menú General.
5. Introduce una nueva etiqueta <div> y ciérrala </div> dentro de esta etiqueta debe ir el código que acabas de escribir, quedaría de la siguiente forma.
<div>
<h1><a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a></h1>
<?php bloginfo(’description’); ?>
</div>
La etiqueta <div> lo que hace es crear un caja invisible, la cual separa el título y la descripción de tu blog de todo lo demás, adicionalmente más adelante nos será de mucha utilidad cuando estemos trabajando con el archivo style.css
6. Adiciónale un id a la etiqueta <div> que acabas de crear así.
<div id=”header”>
entonces nuestro código ahora luce así:
<div id=”header”>
<h1><a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a></h1>
<?php bloginfo(’description’); ?>
</div>
Ahora nuestra etiqueta <div> tiene un nombre.
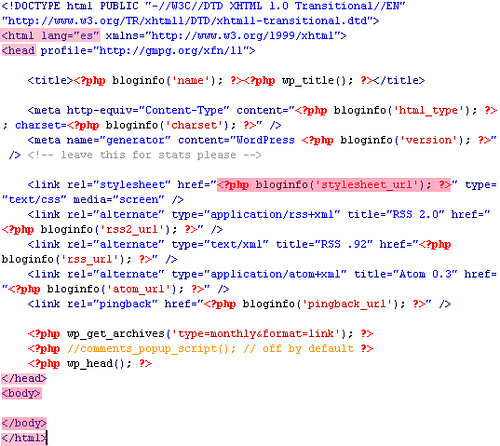
7. Copia todo el código que hay desde la etiqueta </div> hacía arriba, absolutamente todo y pégalo en un nuevo archivo, guarda el archivo en tu carpeta tutorial con el nombre de header.php
Aquí tienes una muestra de mi código header.php
8. Reemplaza todo el código que copiaste del index.php al header.php con la siguiente línea de código <?php get_header(); ?>
<?php get_header(); ?> es una función de php la cuál llama otro archivo php en este caso el header.php, básicamente lo que estamos haciendo es fragmentar el código y dividirlo en diferentes archivos por orden y para respetar la estructura de Wordpress.
Por ahora el código de tu index.php debe estar así:
<?php get_header(); ?>
</body>
</html>
El Bucle (The Loop)
1. Abre el Wamp Server:
Inicio >> todos los programas >> Wamp Server >> Start Wamp Server
2. Abre el archivo index.php con el bloc de notas o con el editor de texto que estés usando, recuerda que el index.php debe estar en la carpeta tutorial en la siguiente ruta C:wampwwwwordpresswp-content hemes utorial
3. Introduce una nueva etiqueta <div id=”container”> después del código <?php get_header(); ?> de tu archivo index.php así:
<div id=”container”>
</div>
3. Escribe el siguiente código dentro de la etiqueta div que acabas de crear:
<?php if(have_posts()):?><?php while(have_posts()):the_post();?>
<?php endwhile;?>
<?php endif;?>
Entonces tenemos nuestro index.php de la siguiente forma:

Explicación
Creo que es en estos momentos es donde vale la pena explicar un poquito el concepto de Bucle o en inglés The Loop en Wordpress.
El Bucle (The Loop) es un término que se refiere al proceso principal de WordPress, se llama bucle o en inglés the loop, porque un bucle es un trozo de código que se repite mientras se cumpla una condición, luego cuando no se cumpla más se termina el bucle.
Wordpress utiliza el Bucle (The Loop) para mostrar cada uno de los artículos, por ejemplo el título, la fecha y la categoría pueden ser codificados dentro del Bucle para que se repitan por cada artículo.
Entonces nuestro Bucle consiste en el código que se encuentra dentro de la etiqueta <div id=”container”>
if(have_posts()) revisa tu base de datos para verificar si hay posts.
while(have_posts()) mientras hayan posts, ejecuta the_post().
the_post() llama los posts para que sean mostrados
endwhile; cierra el while (mientras que), es decir cuando ya no hayan mas posts para mostrar endwhile; cierra el ciclo.
endif; cierra el if (sí).
Este código es el que hace que si tu tienes 10 posts actualmente en tu blog, éstos sean mostrados en tu página uno tras otro desde el más reciente, seguido del siguiente artículo más reciente y así sucesivamente.
4. Escribe el siguiente código <h2><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h2> exactamente antes de la línea <?php endwhile; ?>
Entonces tenemos nuestro index.php de la siguiente forma:

Explicación
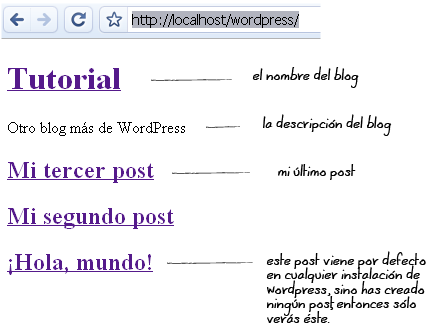
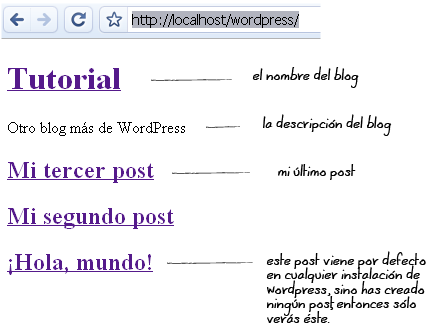
Para que veas que hace la línea de código que acabas de adicionar, ve a tu blog http://localhost/wordpress/ ahora puedes notar que adicional al título y descripción de tu blog, tienes ahora un subtítulo ¡Hola, mundo! el cuál es el título del único post que hay en tu blog, puedes entrar al área de administración de tu blog y crear varios posts como prueba para que veas cómo se listan, yo por ejemplo cree dos post más, así que mi blog por ahora luce como lo muestra la siguiente imagen.

<h2> Esta etiqueta HTML significa heading 2, en HTML existen H1, H2, H3, H4, H5, H6, siendo H1 la de mayor tamaño la cuál utilizamos para el título de blog, ahora utilizaremos <h2> para los títulos de cada uno de los artículos.
<a href=” “></a> son etiquetas HTML lo que haya dentro de las comillas se convierte en un link.
<?php the_permalink();?> es una función php que llama la URL de cada artículo o post, los Permalinks son las URLs permanentes de cada uno de tus artículos.
<?php the_title();?> es una función php que llama el título de tu artículo
Básicamente la línea de código que acabamos de escribir obtiene la URL de cada uno de tus artículos, y la convierte en un link con el nombre del título del artículo y además con <h2> le damos el valor de subtítulo dentro de tu blog.
El Contenido
El contenido del blog corresponde al título y al cuerpo de cada post.
Pasos
1. Abre el Wamp Server:
Inicio >> todos los programas >> Wamp Server >> Start Wamp Server
2. Abre el archivo index.php con el bloc de notas o con el editor de texto que estés usando, recuerda que el index.php debe estar en la carpeta tutorial en la siguiente ruta C:wampwwwwordpresswp-content hemes utorial
3. Escribe el siguiente código exactamente una línea antes del <?php endwhile;?>
<?php the_content(); ?>
Abre tu explorador de internet http://localhost/wordpress/ ahora verás el contenido de cada uno de tus artículos, si aún no has creado posts de prueba, ve al área de administración de tu blog http://localhost/wordpress/wp-admin y crea varios posts.
Así se ve por lo pronto el mío:

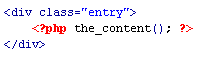
4. Introduce una nueva etiqueta <div class=”entry”> alrededor del código que creaste en el punto anterior, para qué? para que sepas donde finalizan los títulos de los posts y donde comienza su contenido, además porqué será muy útil cuando estés trabajando con el archivo style.css, ya que puedes definir la apariencia que tendrá el contenido de tus posts sin afectar lo demás.

Explicación
<?php the_content(); ?> Es una función php con la que se llama el contenido de cada uno de los posts.
Cuál es la diferencia entre id y class?
Con el id le damos nombre a los bloques DIV, recuerdas el <div id=”container”>, la diferencia radica en que id es para darle un nombre único a un DIV, en cambio class puede ser aplicado a varios DIV u otros elementos dentro del código HTML.
En conclusión no puedes tener un div con el mismo id, es decir no puede existir en la misma página dos <div id=”container”> cuando quieras reutilizar algo una y otra vez utiliza class.
Ve a tu explorador de internet http://localhost/wordpress/ y da clic en ver >> código fuente, notarás como dentro del código sólo encontrarás un id=”header” un sólo id=”container” pero verás multiples class=”entry” los cuales están alrededor del contenido de cada posts que hayas creado.
5. Introduce una nueva etiqueta <div class=”post”> alrededor del título y del contenido de tus posts, para qué? para separar un post del otro.

Puedes ver una muestra de cómo va el código de mi index.
Mi index.php

__________________________________________________________________________________________
Próximamente: Post Meta Data
Está dividido en partes, para no tener que hacerlo todo de golpe en 1 día.
____________________________________________________________________________________________
Introducción
Bueno, una breve introducción antes de comenzar, un Theme en wordpress es básicamente una piel (diseño) para tu blog, con la cuál puedes controlar la apariencia de tu blog y la forma en como la información es presentada al usuario.
Puedes cambiar el theme de tu blog fácilmente y de esta manera cambiar el diseño de todo tu blog con unos cuantos clicks, la idea detrás de este tutorial es que aprendas a crear tus propios themes y de esta forma le des a tu blog un estilo único.
Cada theme tiene al menos dos archivos, index.php y style.css, con el index.php le indicas al theme donde va todo y con el style.css la apariencia que tendrá.
Pero la estructura de un theme la componen normalmente los siguientes archivos
-style.css
-index.php
-home.php
-single.php
-page.php
-archive.php
-category.php
-search.php
-404.php
-comments.php
-comments-popup.php
-author.php
-date.php
No te preocupes por esta lista, ya los veremos en su momento y te sorprenderás por lo sencillo que es.
Herramientas
Para seguir este tutorial necesitas:
- Instalar Wordpress en tu computador o si tienes un sitio web y no quieres hacer la instalación en tu PC entonces has una instalación de prueba en tu sitio web.
- El Bloc de notas o tu editor de texto favorito, también puedes usar DreamWeaver si lo tienes.
- Incluye en tus favoritos Validador XTHML y Validador CSS , vamos a necesitar estas herramientas para chequear el código y asegurarnos que no contengan errores.
Jerarquía dentro de un Theme de Wordpress
Los archivos tienen jerarquía dentro de un Theme de Wordpress, esto es útil básicamente porque llegado el caso de que uno de los archivos no exista, Wordpress apuntaría al index.php.

En la anterior imagen hacen falta archivos, es simplemente para que se den una idea, ahora la jerarquía completa la pueden ver aquí
Como instalar Wordpress
Si aún no tienes una instalación de Wordpress en tu computador, debemos hacerlo.
Pasos
1. Descargar Wamp Server
Este es un paquete con el cuál instalarás el servidor Apache, bases de datos MySQL y PHPMyAdmin, los cuales son necesarios para correr una instalación de wordpress (o un blog) localmente.
Descargar: Wamp Server
2. Instalar Wamp Server
La instalación es muy sencilla y no requiere que cambies las opciones que trae por defecto, lo que debes hacer es darle clic en siguiente, siguiente hasta que termine, te preguntará al final si deseas ejecutar Wamp Server dile que si y listo, ahora tendrás un nuevo icono en la barra de tareas cerca al reloj, desde allí puedes manipular las herramientas del servidor, ten en cuenta que cada que prendas tu PC debes activar tu servidor por inicio >> todos los programas >> wamp server >> start wamp server, para verificar si quedó instalado tu servidor, abre tu navegador de internet y digita http://localhost/ debes ver una página de Wamp Server.
3. Crear la base de datos para tu blog
Debes tener tu Wamp Server activo, Clic en el icono de Wamp Server en la barra de tareas y luego selecciona PHPMyAdmin.

Se abrirá la página de phpMyAdmin, Digita “basedatos_blog” en el campo donde dice crear nueva base de datos y dale clic al botón crear. tu puedes ponerle el nombre que quieras a tu base de datos, para efectos de este ejemplo yo la llamaré “basedatos_blog”.
Listo ya tienes creada la base de datos para tu blog.
4. Descargar Wordpress
Ingresa a la página oficial de Wordpress y descarga el paquete en español
Descargar: Wordpress en español
5. Instalar Wordpress
- Descomprime el paquete que has descargado y copialo en esta ubicación C:wampwww, luego abre el archivo wp-config-sample con tu bloc de notas o con tu editor de texto y rellena los datos de tu conexión a la base de datos así:
define(’DB_NAME’, ‘basedatos_blog’);
define(’DB_USER’, ‘root’);
define(’DB_PASSWORD’, ”);
define(’DB_HOST’, ‘localhost’);
- Guarda los cambios y renombra el archivo de wp-config-sample a wp-config.
- Ejecuta el instalador de Wordpress digitando la siguiente dirección en tu navegador de internet http://localhost/wordpress/wp-admin/install.php
- Digita el nombre que quieres para tu blog y la dirección de tu e-mail.
- Listo Wordpress se ha instalado, toma nota del nombre de usuario y contraseña que vez en pantalla, si quieres de una vez inicia sesión para mostrate algo, una vez hayas ingresado, ubica en el lado izquierdo de la página el menú que dice Aspecto y allí ubica el link que dice Temas, dale clic, verás por defecto dos temas Wordpress Default y Wordpress Classic, estos temas o Themes son los que le dan el aspecto visual al blog, con solo darle clic sobre uno u otro mi blog cambiará de apariencia. En este tutorial vamos a aprender precisamente a crear un Theme para que nuestro Blog tenga un diseño único.
Quieres ver actualmente como luce tu blog, digita esta dirección en tu navegador de internet http://localhost/wordpress/
Index
Comencemos con el Index.php
Pasos
1. Abre el Wamp Server:
Inicio >> todos los programas >> Wamp Server >> Start Wamp Server
2. Crea la carpeta para tu Them:
Ve a la carpeta Themes de la instalación de Wordpress, la ruta es C:wampwwwwordpresswp-content hemes, dentro de Themes crea una carpeta que se llame tutorial, dentro de la carpeta tutorial guardaremos todos los archivos que vayamos creando.
3. Crea el archivo index.php:
Abre tu bloc de notas o tu editor de texto favorito, copia y pega el código de este archivo index a tu bloc de notas y guardalo con el nombre de index.php
4. Crea el archivo style.css:
Abre el bloc de notas y copia el código de este archivo style a tu bloc de notas y guárdalo con el nombre de style.css
Explicación código index.php
La siguiente imagen contiene exactamente el código que tu acabas de pegar en tu archivo index.php, en la imagen ves letras de diferentes colores, eso es porque lo estoy visualizando con DreamWeaver el cual tiene funcionalidades como marcar el código de colores para mayor claridad.

<html> Es la etiqueta con la que se inicia todo documento HTML.
<head> es donde inicia la cabecera del documento HTML
<?php bloginfo(’stylesheet_url’); ?> es una función php con la cuál llamamos el archivo style.css, el código php se abre con <?php y se cierra con ?>
</head> de esta forma cerramos la etiqueta head, es decir es donde el head (cabecera) termina
<body> es donde el cuerpo del documento HTML comienza
</body> final del cuerpo
</html> final del documento HTML
Muy bien, ingresa ahora al área de administración de tu blog, para eso copia y pega la siguiente dirección en tu navegador de internet http://localhost/wordpress/wp-admin e ingresa con el usuario y contraseña que te dio Wordpress cuando lo instalaste.
Una vez hayas ingresado, ubica la opción Temas, cuando entres selecciona el tema llamado Tutorial, que es el que estamos creando, Wordpress te preguntará si deseas activarlo, dile que sí.
Ahora copia y pega la siguiente dirección en tu navegador http://localhost/wordpress/ no verás nada, es decir una página totalmente en blanco, ese es tu blog, iremos avanzando para que veas como comienza a tomar forma.
La cabecera (header)
Pasos
1. Abre el Wamp Server:
Inicio >> todos los programas >> Wamp Server >> Start Wamp Server
2. Abre el archivo index.php con el bloc de notas o con el editor de texto que estés usando, recuerda que el index.php debe estar en la carpeta tutorial en la siguiente ruta C:wampwwwwordpresswp-content hemes utorial
En estos momentos si pegas esta dirección en tu navegador http://localhost/wordpress/ verás una página en blanco.
3. Escribe el siguiente código <h1><a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a></h1> entre la etiqueta <body> y </body> de tu archivo index.php
ahora guarda los cambios, ve nuevamente a http://localhost/wordpress/ y refresca la página, ahora vez el título de tu blog.
Explicación
<?php bloginfo(’name’);? es una función de php que llama el título de tu blog, el título de tu blog lo puedes ver y cambiar yendo al área de administración de tu blog y dando clic en el menú General.
<?php bloginfo(’url’); ?> es una función de php que llama la URL de tu blog, en este caso el dato que obtiene es http://localhost/wordpress/
<a href=” “></a> son etiquetas HTML lo que haya dentro de las comillas se convierte en un link.
<h1> Esta etiqueta HTML significa heading 1, en HTML existen H1, H2, H3, H4, H5, H6, siendo H1 la de mayor tamaño y H6 la de menor.
Basicamente la línea de código que acabamos de escribir <h1><a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a></h1> obtiene la URL del blog, y la convierte en un link con el título de tu blog y además con <h1> le damos el valor de título principal.
ve nuevamente a la página http://localhost/wordpress/ y verás que el título de tu blog es tutorial, pero a su vez es un link que apunta a la URL del blog, ese es un comportamiento muy usual, la mayoría de páginas web en su logo o título de la web apuntan a la página principal.
4. Escribe el siguiente código <?php bloginfo(’description’); ?> después de la línea de código que escribiste en el punto anterior.
Guarda los cambios, ve nuevamente a http://localhost/wordpress/ y refresca la página.
Explicación
<?php bloginfo(’description’); ?> es una función php con la que llamamos la descripción de tu blog, esta al igual que el título de tu blog se puede cambiar desde el área de administración en el menú General.
5. Introduce una nueva etiqueta <div> y ciérrala </div> dentro de esta etiqueta debe ir el código que acabas de escribir, quedaría de la siguiente forma.
<div>
<h1><a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a></h1>
<?php bloginfo(’description’); ?>
</div>
La etiqueta <div> lo que hace es crear un caja invisible, la cual separa el título y la descripción de tu blog de todo lo demás, adicionalmente más adelante nos será de mucha utilidad cuando estemos trabajando con el archivo style.css
6. Adiciónale un id a la etiqueta <div> que acabas de crear así.
<div id=”header”>
entonces nuestro código ahora luce así:
<div id=”header”>
<h1><a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a></h1>
<?php bloginfo(’description’); ?>
</div>
Ahora nuestra etiqueta <div> tiene un nombre.
7. Copia todo el código que hay desde la etiqueta </div> hacía arriba, absolutamente todo y pégalo en un nuevo archivo, guarda el archivo en tu carpeta tutorial con el nombre de header.php
Aquí tienes una muestra de mi código header.php
8. Reemplaza todo el código que copiaste del index.php al header.php con la siguiente línea de código <?php get_header(); ?>
<?php get_header(); ?> es una función de php la cuál llama otro archivo php en este caso el header.php, básicamente lo que estamos haciendo es fragmentar el código y dividirlo en diferentes archivos por orden y para respetar la estructura de Wordpress.
Por ahora el código de tu index.php debe estar así:
<?php get_header(); ?>
</body>
</html>
El Bucle (The Loop)
1. Abre el Wamp Server:
Inicio >> todos los programas >> Wamp Server >> Start Wamp Server
2. Abre el archivo index.php con el bloc de notas o con el editor de texto que estés usando, recuerda que el index.php debe estar en la carpeta tutorial en la siguiente ruta C:wampwwwwordpresswp-content hemes utorial
3. Introduce una nueva etiqueta <div id=”container”> después del código <?php get_header(); ?> de tu archivo index.php así:
<div id=”container”>
</div>
3. Escribe el siguiente código dentro de la etiqueta div que acabas de crear:
<?php if(have_posts()):?><?php while(have_posts()):the_post();?>
<?php endwhile;?>
<?php endif;?>
Entonces tenemos nuestro index.php de la siguiente forma:

Explicación
Creo que es en estos momentos es donde vale la pena explicar un poquito el concepto de Bucle o en inglés The Loop en Wordpress.
El Bucle (The Loop) es un término que se refiere al proceso principal de WordPress, se llama bucle o en inglés the loop, porque un bucle es un trozo de código que se repite mientras se cumpla una condición, luego cuando no se cumpla más se termina el bucle.
Wordpress utiliza el Bucle (The Loop) para mostrar cada uno de los artículos, por ejemplo el título, la fecha y la categoría pueden ser codificados dentro del Bucle para que se repitan por cada artículo.
Entonces nuestro Bucle consiste en el código que se encuentra dentro de la etiqueta <div id=”container”>
if(have_posts()) revisa tu base de datos para verificar si hay posts.
while(have_posts()) mientras hayan posts, ejecuta the_post().
the_post() llama los posts para que sean mostrados
endwhile; cierra el while (mientras que), es decir cuando ya no hayan mas posts para mostrar endwhile; cierra el ciclo.
endif; cierra el if (sí).
Este código es el que hace que si tu tienes 10 posts actualmente en tu blog, éstos sean mostrados en tu página uno tras otro desde el más reciente, seguido del siguiente artículo más reciente y así sucesivamente.
4. Escribe el siguiente código <h2><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h2> exactamente antes de la línea <?php endwhile; ?>
Entonces tenemos nuestro index.php de la siguiente forma:

Explicación
Para que veas que hace la línea de código que acabas de adicionar, ve a tu blog http://localhost/wordpress/ ahora puedes notar que adicional al título y descripción de tu blog, tienes ahora un subtítulo ¡Hola, mundo! el cuál es el título del único post que hay en tu blog, puedes entrar al área de administración de tu blog y crear varios posts como prueba para que veas cómo se listan, yo por ejemplo cree dos post más, así que mi blog por ahora luce como lo muestra la siguiente imagen.

<h2> Esta etiqueta HTML significa heading 2, en HTML existen H1, H2, H3, H4, H5, H6, siendo H1 la de mayor tamaño la cuál utilizamos para el título de blog, ahora utilizaremos <h2> para los títulos de cada uno de los artículos.
<a href=” “></a> son etiquetas HTML lo que haya dentro de las comillas se convierte en un link.
<?php the_permalink();?> es una función php que llama la URL de cada artículo o post, los Permalinks son las URLs permanentes de cada uno de tus artículos.
<?php the_title();?> es una función php que llama el título de tu artículo
Básicamente la línea de código que acabamos de escribir obtiene la URL de cada uno de tus artículos, y la convierte en un link con el nombre del título del artículo y además con <h2> le damos el valor de subtítulo dentro de tu blog.
El Contenido
El contenido del blog corresponde al título y al cuerpo de cada post.
Pasos
1. Abre el Wamp Server:
Inicio >> todos los programas >> Wamp Server >> Start Wamp Server
2. Abre el archivo index.php con el bloc de notas o con el editor de texto que estés usando, recuerda que el index.php debe estar en la carpeta tutorial en la siguiente ruta C:wampwwwwordpresswp-content hemes utorial
3. Escribe el siguiente código exactamente una línea antes del <?php endwhile;?>
<?php the_content(); ?>
Abre tu explorador de internet http://localhost/wordpress/ ahora verás el contenido de cada uno de tus artículos, si aún no has creado posts de prueba, ve al área de administración de tu blog http://localhost/wordpress/wp-admin y crea varios posts.
Así se ve por lo pronto el mío:

4. Introduce una nueva etiqueta <div class=”entry”> alrededor del código que creaste en el punto anterior, para qué? para que sepas donde finalizan los títulos de los posts y donde comienza su contenido, además porqué será muy útil cuando estés trabajando con el archivo style.css, ya que puedes definir la apariencia que tendrá el contenido de tus posts sin afectar lo demás.

Explicación
<?php the_content(); ?> Es una función php con la que se llama el contenido de cada uno de los posts.
Cuál es la diferencia entre id y class?
Con el id le damos nombre a los bloques DIV, recuerdas el <div id=”container”>, la diferencia radica en que id es para darle un nombre único a un DIV, en cambio class puede ser aplicado a varios DIV u otros elementos dentro del código HTML.
En conclusión no puedes tener un div con el mismo id, es decir no puede existir en la misma página dos <div id=”container”> cuando quieras reutilizar algo una y otra vez utiliza class.
Ve a tu explorador de internet http://localhost/wordpress/ y da clic en ver >> código fuente, notarás como dentro del código sólo encontrarás un id=”header” un sólo id=”container” pero verás multiples class=”entry” los cuales están alrededor del contenido de cada posts que hayas creado.
5. Introduce una nueva etiqueta <div class=”post”> alrededor del título y del contenido de tus posts, para qué? para separar un post del otro.

Puedes ver una muestra de cómo va el código de mi index.
Mi index.php

__________________________________________________________________________________________
Próximamente: Post Meta Data

 Ver Categorías
Ver Categorías


0 Comentarios