Crear íconos para Object Dock y Rocket(tuto)

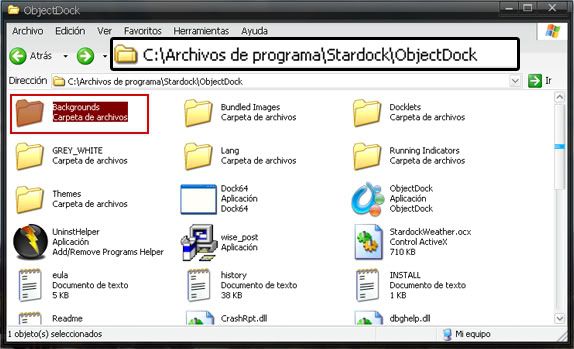
Bien, el procedimiento es prácticamente el mismo en ambos casos: Vamos a la carpeta que contiene nuestro programa en el disco duro. Ahí buscamos la carpeta "Backgrounds" en el caso de object dock y "Skins" en el caso de Rocket Dock. Estas carpetas contienen las barras de fondo.

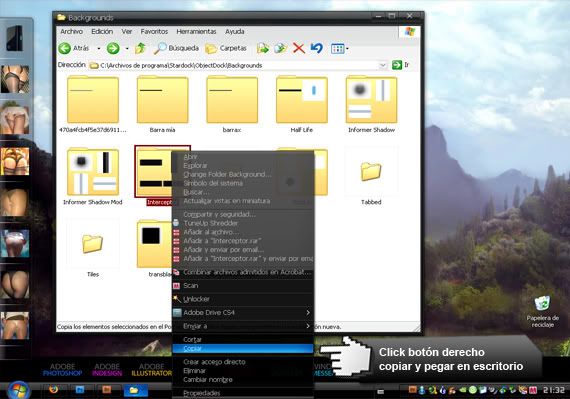
Lo que haremos ahora será entrar en esas carpetas, tomar la que sea para después copiarla y pegarla en el escritorio. Es con esta con la que trabajaremos. Hay algunos skins y barras que contienen varios archivos dentro, les recomiendo que busquen y eligan aquella que tenga una sola para evitar complicaciones innecesarias. la regla es simple: Si queremos crear una barra vertical, copiamos al escritorio una carpeta que tenga una vertical, lo respectivo si la deseamos horizontal (como es en este caso)

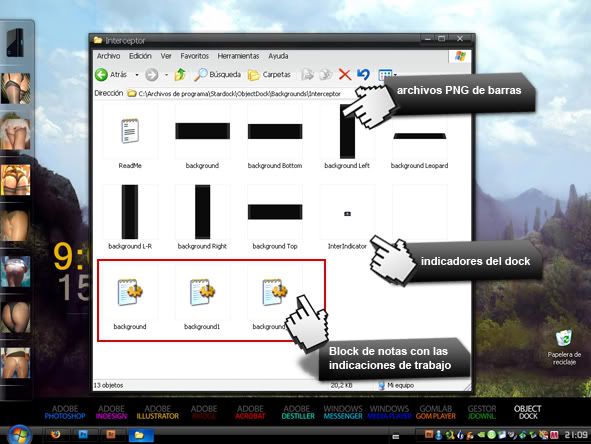
¿Qué es lo que hay dentro de las carpetas de Skins y Background? En realidad solo dos cosas: Las barras en formato PNG y los blocks de notas con las indicaciones necesarias para su buen funcionamiento con el programa. Alguno contienen un archivo extra que son los indicadores, pequeños punteros que indican que programa está en uso, sin embargo hay algunos que no contienen este archivo, así que ni se preocupen si no lo ven.

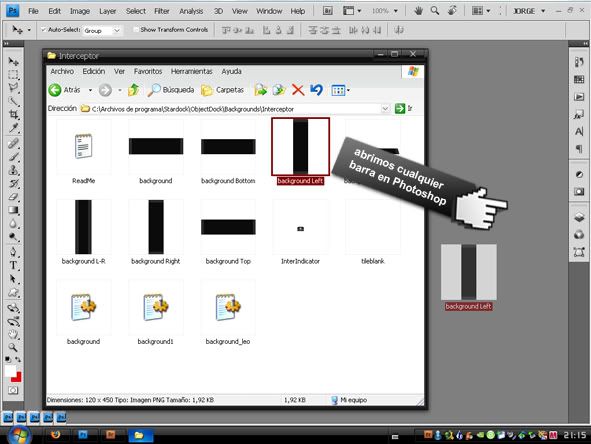
Lo que haremos será trabajar nuestra barra en photoshop. Abrimos o arrastramos el archivo PNG a nuestro programa (igual pueden usar cualquier programa procesador de imágenes siempre y cuando les permita guardar en formato PNG). Recuerden que estamos trabajando con la carpeta que copiamos a nuestro escritorio.

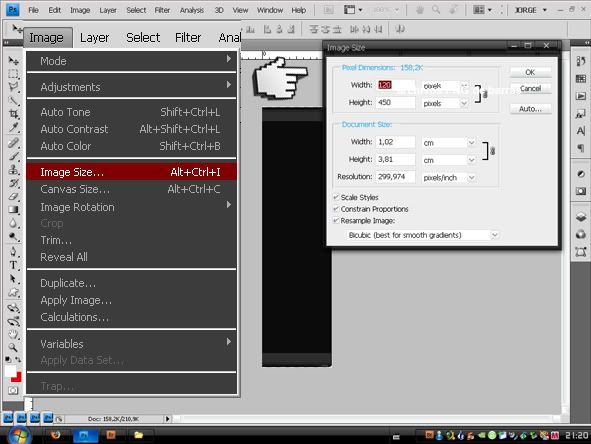
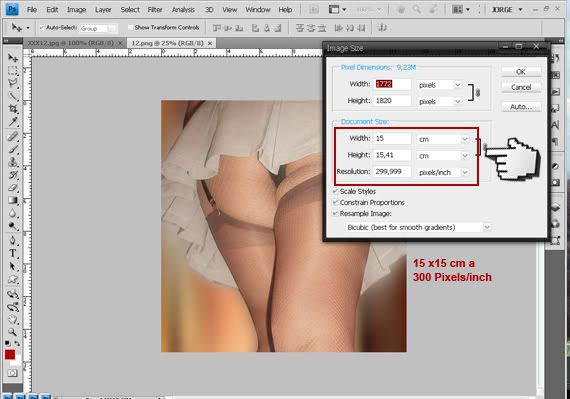
Vamos al menú superior (en el caso que usen Photoshop) Image>Image size. En la ventana que aparece podemos ver el tamaño y resolución del archivo... esto es para que nos vayamos dándo cuenta de las dimensiones y formatos. Bien, ya podemos trabajar nuestra barra.

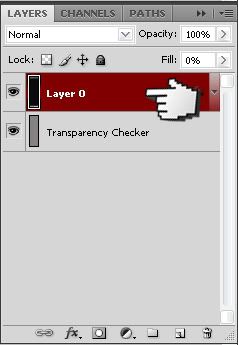
En la esquina inferior derecha de la ventana de Photoshop encontraran la paleta de layers... si dan doble click sobre la barra podrán añadir cuanto efecto gusten... aquí ya depende ustedes.. prueben con colores, dibujos, patrones, etc...

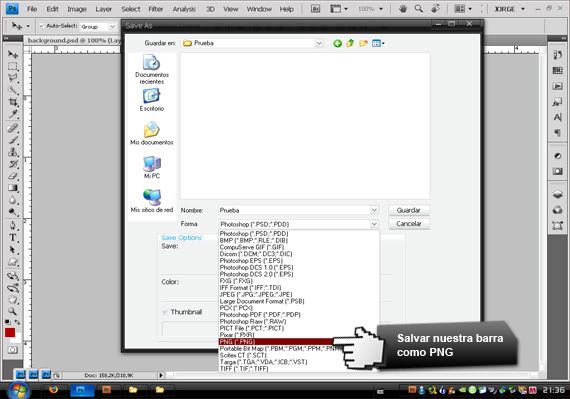
Lo que sigue es salvar nuestra barra en la carpeta que tenemos en el escritorio con el nombre que queramos (en este caso "prueba). OJO, deben salvarla en formato PNG, de otra forma no servirá. Bien, ya que lo hicimos, vamos a la carpeta y tiramos el archivo original (no el que cabamos de salvar, sino el que usamos para trabajar) dejándo solo el block de notas y nuestra nueva barra.

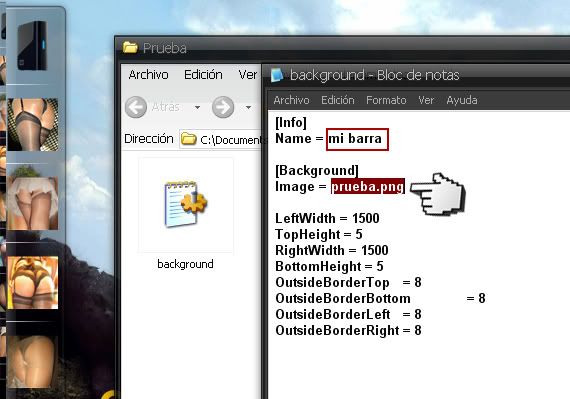
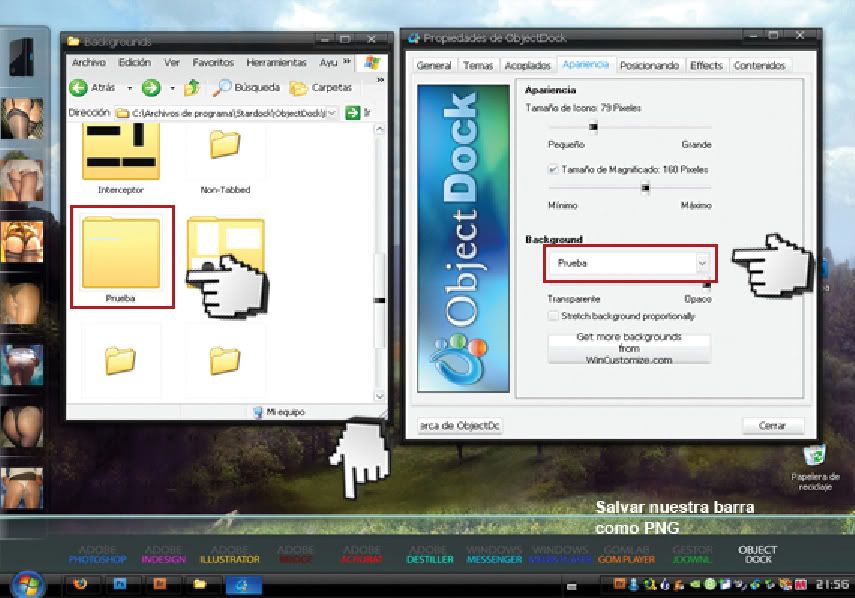
Lo que sigue es abrir el block de notas que hay dentro de nuestra carpeta y cambiar el nombre de la imágen por el de nuestro archivo. En el caso de Oject Dock hay que cambiar también el nombre en la parte que aparece en el recuadro... el nombre del block de notas dejenlo tal cual (Background). Ahora lo que resta es colocar nuestra barra; renombramos la carpeta de nuestro escritorio, cortamos y pegamos dentro de la carpeta de Skins en Rocketdock o Background en Oject dock... ahora hacemos lo siguiente dependiendo del dock que tengamos:

Object Dock:
Dar click en el ícono de Object dock
Si no está disponible el ícono: Click con botón derecho en el dock>This Dock>opciones de acople. De ahi a la pestaña de apariencia y Donde dice Background buscamos nuestro fondo con el nombre que escogimos.
Rocket Dock
Dar click en el ícono de herramientas de Rocket dock
Si no está disponible el ícono:Click con botón derecho en el dock>opciones del dock y de ahí a la pestaña de estílo y buscamos nuestro dock en la ventana de temas.
La única diferencia entre los estílos de dock entre ambos programas, es que Object dock usa barras a lo largo mientras que Rocket dock solo pequeño cuadros que coloca en línea hasta abarcar el largo necesrio para la barra pero, a fin de cuentas, son archivos del mismo tipo.
HACER ÍCONOS PARA LOS DOCKS

Esto es sumamente sencillo, lo único que hacemos es conseguir una imágen que nos guste y la abrimos en photoshop. Creamos un documento nuevo de 15 cm x 15 cm a 300 pixeles/inch... colocamos ahí nuestra foto, con CTRL+T (en photoshop), podremos manipular el tamaño, les recomiendo que lo hagan sujetándo una esquina mientras presionan la tecla SHIFT, de esta manera el ajuste será armónico y sin distorción. Hay que salvar los íconos que hagamos en una carpeta siempre en formato PNG.

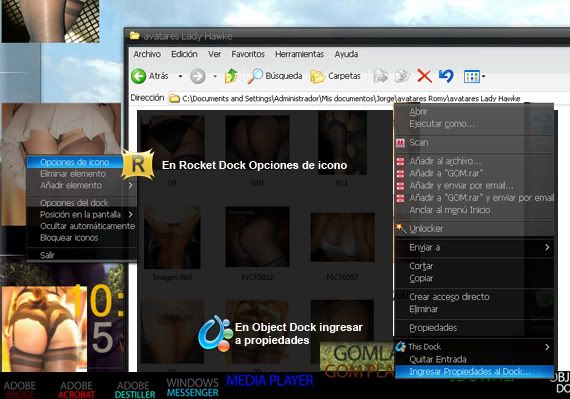
Para colocar nuestro ícono damos click con botón derecho sobre el ícono que queramos rempazar, y si estamos en Rocket nos dirigimos a Opciones de ícono. Si estamos en Object dock vamos a Ingresar a propiedades del dock Ya solo es buscar la carpeta donde lo salvamos y colocarlos.
NOTAS FINALES
En realidad lo que hacemos es tomar el molde de un fondo, alterarlo y usarlo dentro de nuestro programa. En próximos tutoriales les explicaré el código que hay dentro de los blocks de notas para que puedan personalizar aún más el trabajo.
Seguramente notaron que la constante de esto es que todos los archivos de imagen son PNG... ¿porqué? Bueno... Png (Portable Network Graphics) es un formato de compresión de imágenes aprobado por W3C (World Wide Web Consortium) como sustituto del formato GIF.
Este formato fue desarrollado en buena parte para solventar las deficiencias del formato GIF y permite almacenar imágenes con una mayor profundidad de contraste y otros importantes datos. La ventaja del PNG es que combina lo mejor de los formatos JPG y GIF... permite un nivel de calidad y definción bastante bueno, acepta transparecias y su peso es muy bajo.
Espero que este tutorial les haya sido de agrado y ayuda

 Ver Categorías
Ver Categorías


6 Comentarios
Y esas imagenes en el escritorio ??
jajajajajajjaja
Muy Buen Post !
jajaja justo estaba por decir eso, buen post
jajajaja, Muy buen post!