Como Crear Efecto Fuego[photoshop Cs3]
Paso 01
Abrimos un archivo con fondo negro sobre el cual escribimos un texto en blanco y lo ubicamos bien debajo en nuestro lienzo.

Paso 02
Luego, en un nuevo layer, copiamos las capas visibles (Alt+Ctrl+Shift+E), luego rotamos el lienzo 90º (imagen>rotar lienzo), y alicamos el filtro viento (filtros>estilizar>viento)

Este filtro lo repetimos unas dos o tres veces (Ctrl+F).
Paso 03
Luego desenfocamos un poco (filtros>desenfocar>desenfoque gausiano), luego lo coloreamos (Ctrl+U o imagen>ajustes>tono/saturación).

Primero lo levamos a rojo y luego duplicamos este layer y lo llevamos a amarillo quedando de esta manera:


Paso 04
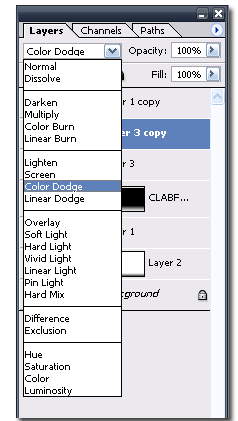
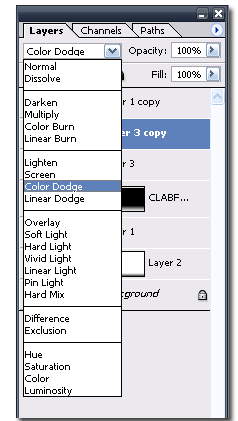
Hecho esto, vamos al modo de capa de nuestro layer amarillo y lo cambiamos a color dodge o superposición de color

Luego unimos con el layer de abajo, osea el de color rojo (Ctrl+E), quedándonos así lo siguiente:

Paso 05
Ahora vamos a lo lindo, aquí veremos la facultades artísticas de cada uno; vamos a filtros>licuar, y con un dedo no muy grande comenzamos a dar forma a nuestras llamas.

Paso 06
Ahora tomamos la capa donde teníamos el texto y la ubicamos por encima de todo.

A ésta le aplicamos una máscara con degradado lineal desde arriba hacia abajo, y ya debiera ir tomando forma:

Paso 07
Bien, para terminar, vamos crear una capa nueva por encima de todo, donde vamos a unificar todo lo visible (Alt+Ctrl+Shift+E), y lo volvemos a hacer en otra capa, quedándonos dos capas iguales con una copia de todo en cada una.
Tomamos una y la usamos para dar un poco de resplandor al asunto. Vamos a filtros>desenfocar>desenfoque gausiano y lo alicamos bastante:
<br />y debería quedar así:<br /><br />[img]http://www.cristalab.com/images/tips/photoshop/efecto-fuego-real/12.jpg)
Abrimos un archivo con fondo negro sobre el cual escribimos un texto en blanco y lo ubicamos bien debajo en nuestro lienzo.

Paso 02
Luego, en un nuevo layer, copiamos las capas visibles (Alt+Ctrl+Shift+E), luego rotamos el lienzo 90º (imagen>rotar lienzo), y alicamos el filtro viento (filtros>estilizar>viento)

Este filtro lo repetimos unas dos o tres veces (Ctrl+F).
Paso 03
Luego desenfocamos un poco (filtros>desenfocar>desenfoque gausiano), luego lo coloreamos (Ctrl+U o imagen>ajustes>tono/saturación).

Primero lo levamos a rojo y luego duplicamos este layer y lo llevamos a amarillo quedando de esta manera:


Paso 04
Hecho esto, vamos al modo de capa de nuestro layer amarillo y lo cambiamos a color dodge o superposición de color

Luego unimos con el layer de abajo, osea el de color rojo (Ctrl+E), quedándonos así lo siguiente:

Paso 05
Ahora vamos a lo lindo, aquí veremos la facultades artísticas de cada uno; vamos a filtros>licuar, y con un dedo no muy grande comenzamos a dar forma a nuestras llamas.

Paso 06
Ahora tomamos la capa donde teníamos el texto y la ubicamos por encima de todo.

A ésta le aplicamos una máscara con degradado lineal desde arriba hacia abajo, y ya debiera ir tomando forma:

Paso 07
Bien, para terminar, vamos crear una capa nueva por encima de todo, donde vamos a unificar todo lo visible (Alt+Ctrl+Shift+E), y lo volvemos a hacer en otra capa, quedándonos dos capas iguales con una copia de todo en cada una.
Tomamos una y la usamos para dar un poco de resplandor al asunto. Vamos a filtros>desenfocar>desenfoque gausiano y lo alicamos bastante:
<br />y debería quedar así:<br /><br />[img]http://www.cristalab.com/images/tips/photoshop/efecto-fuego-real/12.jpg)

 Ver Categorías
Ver Categorías


0 Comentarios